1. 시험환경
· React Native
· expo cli
· vsCode
· Android Studio / AVD(Android Virtual Device)
2. 목적
· expo cli를 이용하여 프로젝트를 생성하고 실행한다.
· 핸드폰 단말기에 Expo Go 앱을 설치하여 배포 앱을 확인한다.
3. 적용
① [휴대폰] Android 및 iPhone 단말기에 "Expo Go" 앱을 설치한다.
- 윈도우 개발환경에서는 iPhone 에뮬레티어를 실행할 수 없기 때문에 iPhone 단말기를 준비해야 한다.
② 안드로이드 에뮬레이터를 사용하기 위해 Android Studio 및 AVD를 설치한다.
- 참고 : https://languagestory.tistory.com/174
Android Studio 설치
1. 시험환경 ˙ 윈도우 ˙ 안드로이드 스튜디오 2. 목적 ˙ 윈도우 운영체제에서 안드로이드 스튜디오를 설치한다. 3. 적용 ① 안드로이드 개발자 사이트에 접속해서 "Andriod 스튜디오" 메뉴를 클릭
languagestory.tistory.com
- 참고 : https://languagestory.tistory.com/175
AVD(Android Virtual Device) 사용
1. 시험환경 ˙ Android Studio ˙ AVD(Android Virtual Device, 안드로이드 가상 디바이스) 2. 목적 ˙ Android Studio에서 제공하는 AVD를 최초 실행 및 동작하는 방법을 학습한다. 3. 적용 ① Android Studio → More Actions
languagestory.tistory.com
③ node.js를 설치한다.
- 참고 : https://languagestory.tistory.com/24
node.js 최신버전 설치 (windows)
1. 시험환경 ˙ Node.js 20.11.1 LTS ˙ 윈도우 2. 목적 ˙ node.js를 윈도우 환경에서 설치한다. ˙ node.js를 설치 시, 자동설치 되는 npm을 확인한다. 3. 적용 ① node JS 공식 웹사이트에서 설치 파일을 다운 받
languagestory.tistory.com
④ expo 최신 패키지를 설치한다.
- npm install expo@latest
⑤ expo cli를 이용하여 프로젝트를 생성한다.
- npx create-expo-app [프로젝트명]
⑥ 생성된 프로젝트 폴더로 이동하여 프로젝트를 실행한다.
- cd [프로젝트명]
- npx expo start
⑦ 안드로이드) AVD 실행 후 ⑥에서 실행한 콘솔은 유지하고 별도의 콘솔에서 아래 명령어를 실행한다.
- npm run android
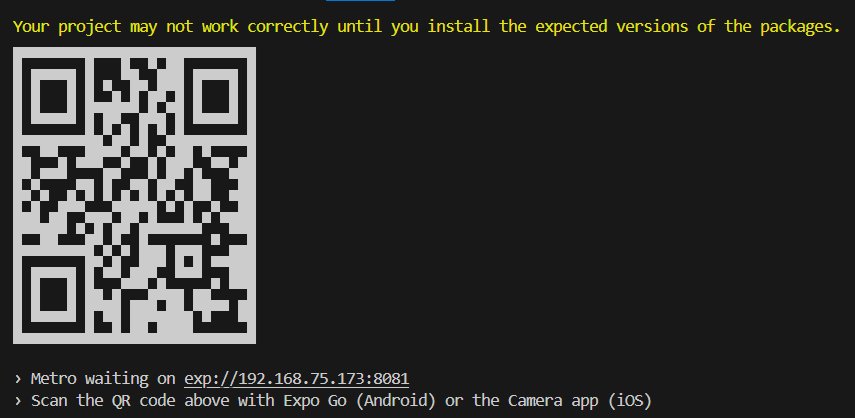
⑧ 아이폰) ⑥ 실행시 나타나는 QR 코드를 핸드폰 "Expo Go" 앱을 열어서 코드스캔한다.
- QR 스캔 핸드폰은 개발 PC와 동일 네트워크에 있어야 함에 주의한다.

4. 결과
· 핸드폰에서 실행된 앱을 확인한다.
'하이브리드 앱' 카테고리의 다른 글
| Flutter(플러터) Lint 끄기(off) 설정 (0) | 2023.12.02 |
|---|---|
| Flutter(플러터) 최신 버전 설치 및 개발환경 설정 (0) | 2023.12.02 |
