반응형
1. 시험환경
- Android Studio v4.2
2. 목적
- Android Studio에서 ScrollView 및 HorizontalScrollView 사용법을 학습한다.
- 수직방향 스크롤뷰, 수평방향 스크롤뷰, 수직 및 수평방향 스크롤뷰를 설정할 수 있다.
3. 적용
① ScrollView 주의사항
- ScrollView 하위에 보통 하나의 자식만을 사용한다. 보통, LinearLayout을 사용한다.
- 그리고, LinearLayout에 여러 위젯이나 Component들을 묶어서 사용한다.
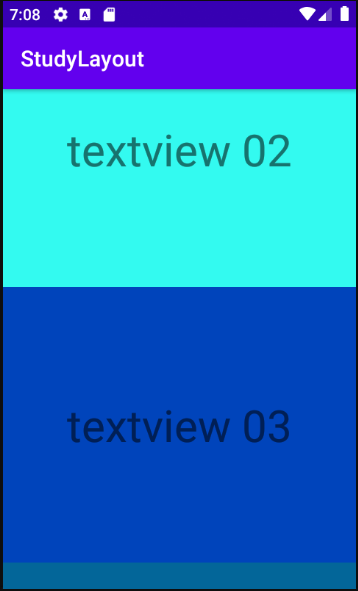
| <?xml version="1.0" encoding="utf-8"?> <ScrollView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="250dp" android:background="#66DACF" android:gravity="center" android:text="textview 01" android:textSize="40sp" /> <TextView android:layout_width="match_parent" android:layout_height="250dp" android:background="#33FAF0" android:gravity="center" android:text="textview 02" android:textSize="40sp" /> <TextView android:layout_width="match_parent" android:layout_height="250dp" android:background="#0044BB" android:text="textview 03" android:textSize="40sp" android:gravity="center"/> <TextView android:layout_width="match_parent" android:layout_height="250dp" android:background="#036699" android:text="textview 04" android:textSize="40sp" android:gravity="center"/> </LinearLayout> </ScrollView> |
② HorizontalScrollView 설정
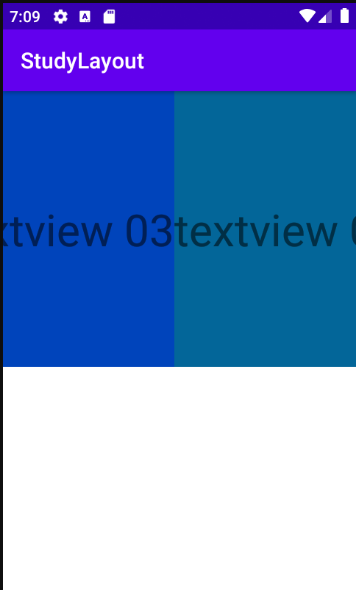
| <?xml version="1.0" encoding="utf-8"?> <HorizontalScrollView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal"> <TextView android:layout_width="match_parent" android:layout_height="250dp" android:background="#66DACF" android:gravity="center" android:text="textview 01" android:textSize="40sp" /> <TextView android:layout_width="match_parent" android:layout_height="250dp" android:background="#33FAF0" android:gravity="center" android:text="textview 02" android:textSize="40sp" /> <TextView android:layout_width="match_parent" android:layout_height="250dp" android:background="#0044BB" android:text="textview 03" android:textSize="40sp" android:gravity="center"/> <TextView android:layout_width="match_parent" android:layout_height="250dp" android:background="#036699" android:text="textview 04" android:textSize="40sp" android:gravity="center"/> </LinearLayout> </HorizontalScrollView> |
③ HorizontalScrollView와 ScrollView 혼합 설정
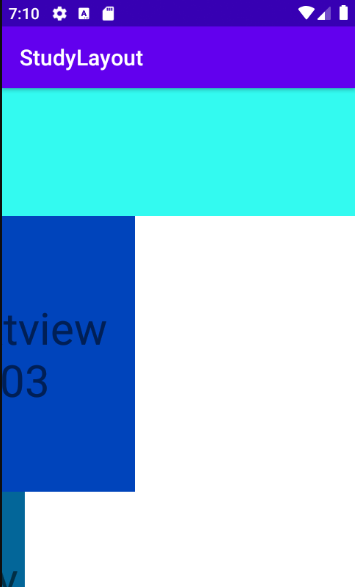
| <?xml version="1.0" encoding="utf-8"?> <HorizontalScrollView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <ScrollView android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="400dp" android:layout_height="250dp" android:background="#66DACF" android:gravity="center" android:text="textview 01" android:textSize="40sp" /> <TextView android:layout_width="500dp" android:layout_height="300dp" android:background="#33FAF0" android:gravity="center" android:text="textview 02" android:textSize="40sp" /> <TextView android:layout_width="200dp" android:layout_height="250dp" android:background="#0044BB" android:gravity="center" android:text="textview 03" android:textSize="40sp" /> <TextView android:layout_width="100dp" android:layout_height="250dp" android:background="#036699" android:gravity="center" android:text="textview 04" android:textSize="40sp" /> </LinearLayout> </ScrollView> </HorizontalScrollView> |
4. 결과
 |
 |
 |
| 수직 스크롤뷰 | 수평 스크롤뷰 | 수직-수평 혼합 스크롤뷰 |
※ 내용이 도움 되셨다면 광고 클릭 한번 부탁드립니다.
반응형
'안드로이드' 카테고리의 다른 글
| [Layout] TableLayout 예제 (0) | 2021.07.21 |
|---|---|
| [Layout] FrameLayout에서 뷰 전환 (0) | 2021.07.21 |
| [Layout] LinearLayout과 FrameLayout 비교 (0) | 2021.07.21 |
| AVD(Android Virtual Device) 설정 (0) | 2021.07.19 |
| 안드로이드 스튜디오 HelloWorld 프로젝트 (0) | 2021.07.19 |