1. 시험환경
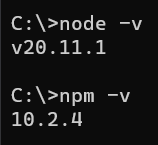
· node.js v22, v20, v18
· npm
· create-react-app
· 윈도우
2. 목적
· 리액트 프로젝트 생성(npm create-react-app) 중 발생하는 에러를 해결한다.
· react@19.0.0과 @testing-library/react@13.4.0 간 버전 충돌 회피 방법을 알아보자.
3. 적용
① npm 명령어를 이용하여 react 프로젝트 생성시 버전 충돌관련 에러가 발생한다.
- 명령어 : npm create-react-app [my-app] --template typescript
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
npm error code ERESOLVE
npm error ERESOLVE unable to resolve dependency tree
npm error
npm error While resolving: notifyapp@0.1.0
npm error Found: react@19.0.0
npm error node_modules/react
npm error react@"^19.0.0" from the root project
npm error
npm error Could not resolve dependency:
npm error peer react@"^18.0.0" from @testing-library/react@13.4.0
npm error node_modules/@testing-library/react
npm error @testing-library/react@"^13.0.0" from the root project
npm error
npm error Fix the upstream dependency conflict, or retry
npm error this command with --force or --legacy-peer-deps
npm error to accept an incorrect (and potentially broken) dependency resolution.
npm error
npm error
|
cs |
② 에러의 원인은 create-react-app에서 react 버전이 v19로 설정되지만, @testing-library는 v18를 요구한다.
- node.js 버전과 상관없이 발생한다. (node v22, node v20, node v18)
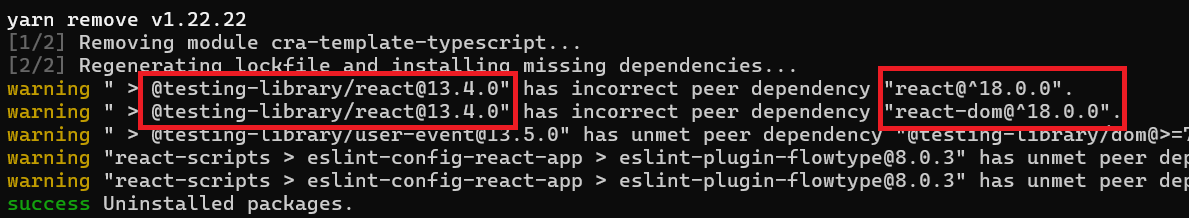
③ 해결책) 패키지간 버전 관리가 불안정한 npm을 사용하는 대신 yarn을 이용하여 React 프로젝트를 생성하자.
- 명령어 : yarn create react-app [my-app] --template typescript
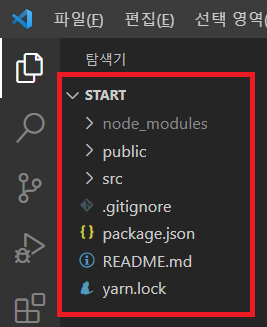
- yarn으로 프로젝트 생성 시 패키지 간 버전 호환성에 맞게 설정되는 것을 확인할 수 있다.

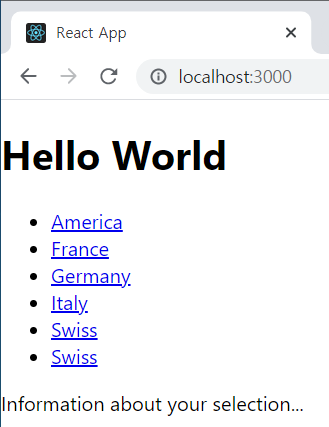
4. 결과
· 실행결과를 확인한다.
- 명령어: yarn start

'FrontEnd Framework' 카테고리의 다른 글
| node.js 최신버전 설치 (windows) (0) | 2024.03.06 |
|---|---|
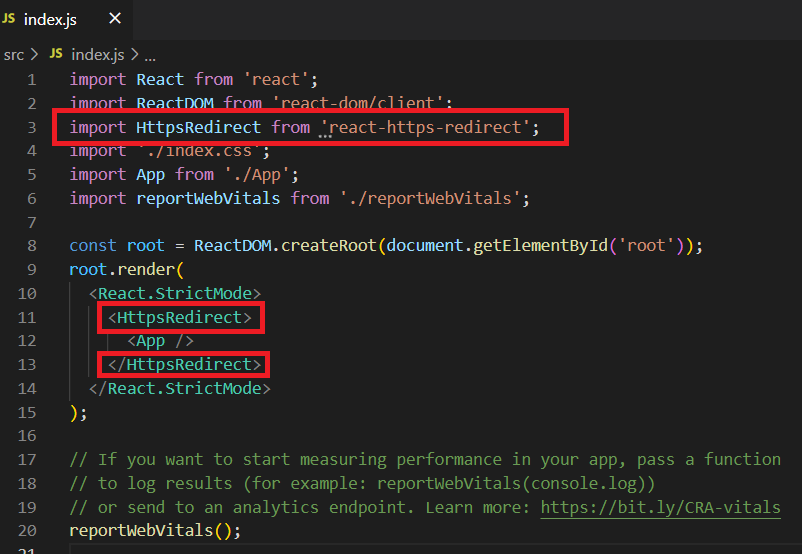
| [react.js] http 요청을 https로 redirection 하는 방법 (0) | 2023.03.27 |
| [react.js] /ws fail 에러 디버깅 - 콘솔로그(F12) (0) | 2023.03.27 |
| [react.js] Invalid Host Header 에러 해결 (0) | 2023.02.28 |
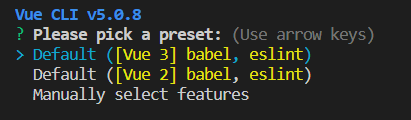
| [vue.js] 프로젝트 생성 (0) | 2023.01.03 |