1. 시험환경
· wordpress(워드프레스)
· python(파이썬)
2. 목적
· 워드프레스에 글을 자동으로 포스팅하기 위한 파이썬 프로그램을 작성한다.
· 글 자동 발행을 위한 워드프레스 설정을 알아보자.
3. 적용
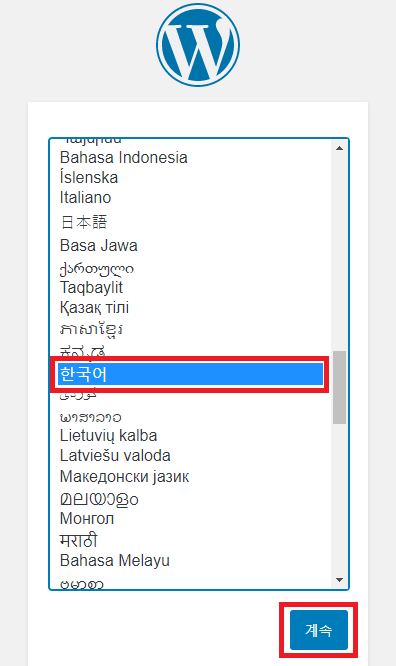
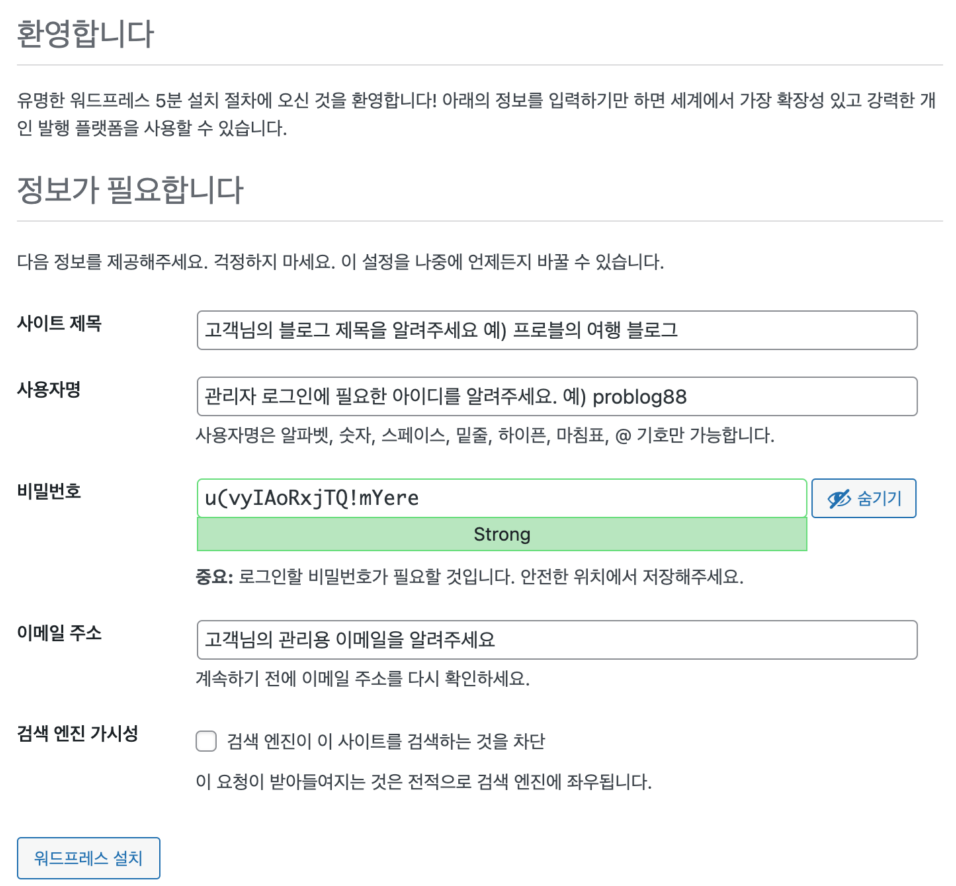
① LocalPC 설치 또는 호스팅 업체를 통한 설치 등 워드프레스가 설치되어 있어야 한다.
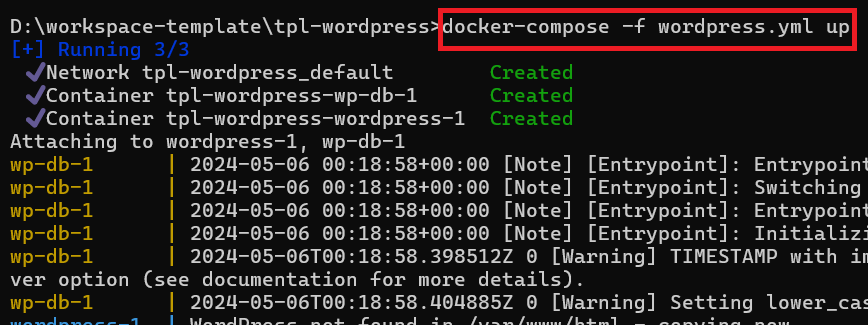
- LocalPC 설치 참고: https://languagestory.tistory.com/327
Docker 기반 워드프레스 초기 설치
1. 시험환경 ˙ 윈도우 11 ˙ MySQL 5.7 ˙ Docker, Docker-Compose 2. 목적 ˙ 도커, 도커컴포즈 기반으로 워드프레스를 설치한다. ˙ DB 및 Wordpress 데이터를 로컬 드라이브에 별도로 저장한
languagestory.tistory.com
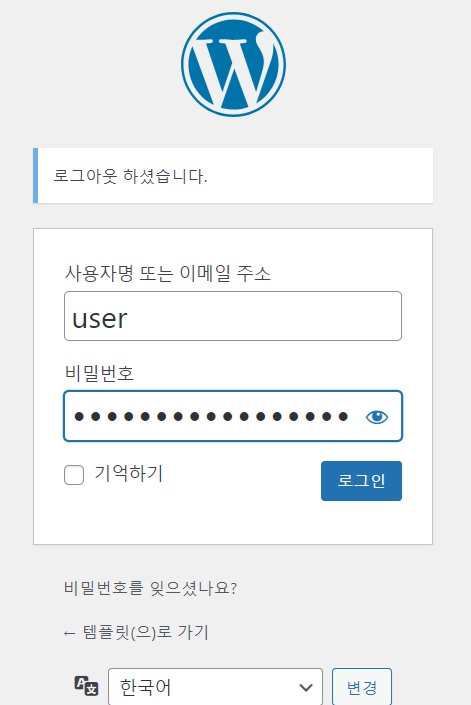
② 워드프레스 설치시 입력한 관리자 계정으로 로그인하여 관리자 대시보드에 접속한다.
- https://<<워드프레스주소>>/wp-admin

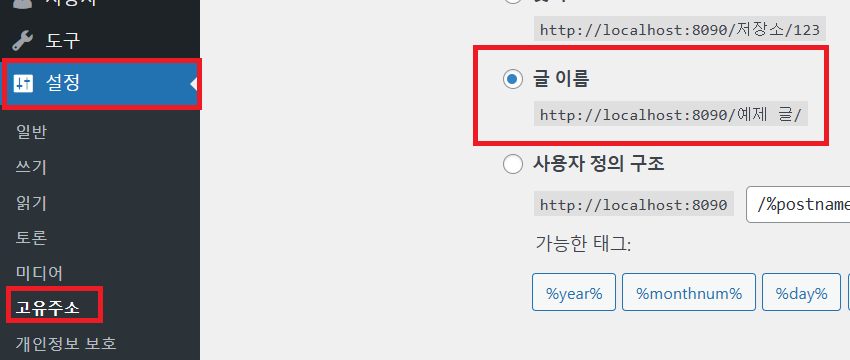
③ 관리자 대시보드 → [설정] → [고유주소] → "글 이름"으로 변경한다.

④ 브라우저 또는 Postman 등에서 URL 호출 하면, 반드시 JSON 형식의 매우 복잡한 데이터가 응답되어야 한다.
- http://<<워드프레스 주소>>/wp-json/wp/v2/posts
⑤ 글 발행을 위한 파이썬 프로그램을 작성 후 실행한다.
- WP_URL : 본인의 워드프레스 URL주소(443포트인 경우 https, 그 외의 경우 https)
- WP_USER : 워드프레스 사용자 ID
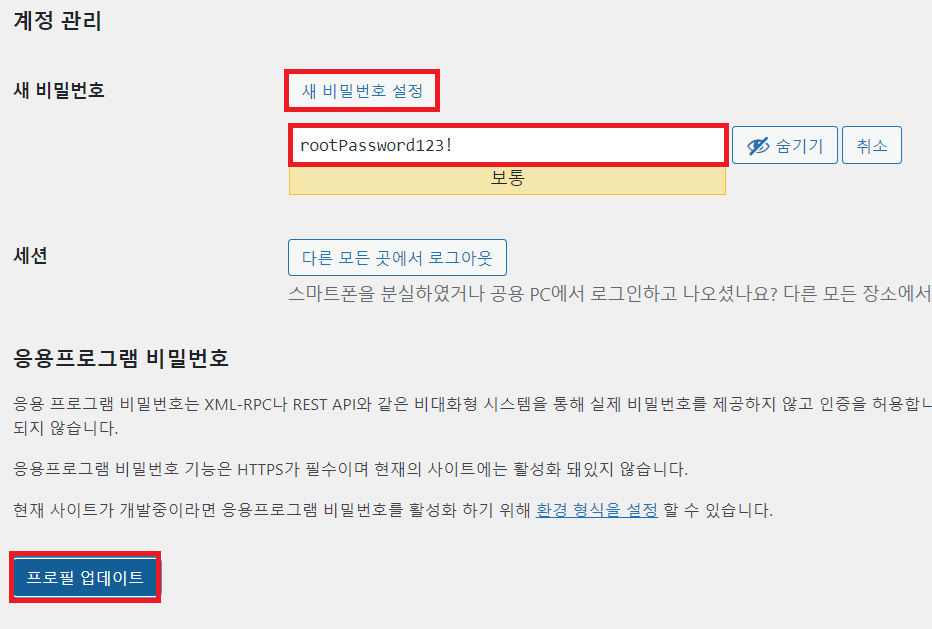
- WP_PASSWORD : 워드프레스 사용자 PW
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
|
import requests
from requests.auth import HTTPBasicAuth
# 워드프레스 API 설정
WP_URL = "http://<<워드프레스주소>>/wp-json/wp/v2/posts" # 워드프레스 REST API URL
WP_USER = "<<wordpress-user-id>>" # 워드프레스 사용자 이름
WP_PASSWORD = "<<wordpress-user-pw>>" # 애플리케이션 비밀번호
def create_post(title, content, categories=None, tags=None, status="publish"):
"""
워드프레스에 게시글을 작성하는 함수.
:param title: 게시글 제목
:param content: 게시글 내용 (HTML 지원)
:param categories: 카테고리 ID 리스트 (선택 사항)
:param tags: 태그 ID 리스트 (선택 사항)
:param status: 게시글 상태 ("publish", "draft" 등)
:return: API 응답 데이터
"""
headers = {
"Content-Type": "application/json"
}
data = {
"title": title,
"content": content,
"status": status,
}
if categories:
data["categories"] = categories
if tags:
data["tags"] = tags
response = requests.post(
WP_URL,
headers=headers,
json=data,
auth=HTTPBasicAuth(WP_USER, WP_PASSWORD)
)
if response.status_code in [200, 201]:
print("게시글이 성공적으로 작성되었습니다!")
return response.json()
else:
print(f"오류 발생: {response.status_code}")
print(response.json())
return None
# 게시글 작성
if __name__ == "__main__":
title = "테스트 게시글 제목"
content = "<p>이것은 테스트 게시글의 내용입니다.</p>"
# 카테고리와 태그 ID는 워드프레스 관리 패널에서 확인 가능
categories = [1] # 예: "뉴스" 카테고리
tags = [3, 5] # 예: "Python", "자동화" 태그
post_response = create_post(title, content, categories, tags)
if post_response:
print("게시글 URL:", post_response.get("link"))
|
cs |
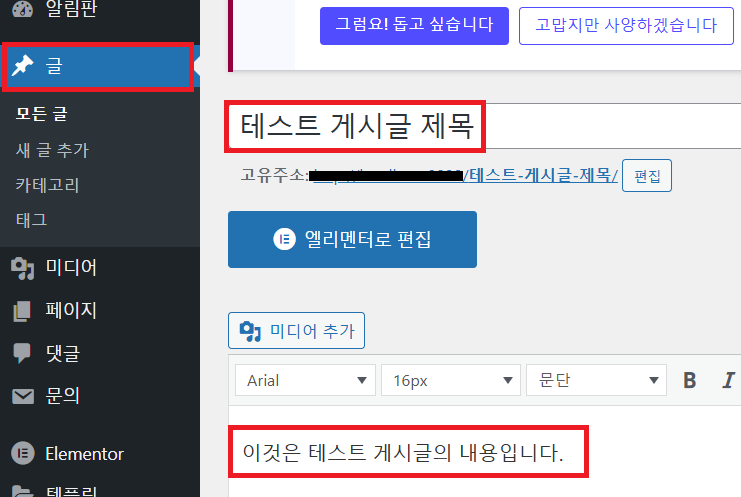
4. 결과
· 파이썬 프로그램을 통해 포스팅이 작성된 것을 확인한다.

'파이썬' 카테고리의 다른 글
| pyqt를 이용한 로그인 화면 구현 (로그인 성공시 화면 전환) (0) | 2025.04.13 |
|---|---|
| 파이썬 가상환경(venv) 설정 및 사용법 (1) | 2024.12.15 |
| 유튜브 자막추출 파이썬 코드 (feat. yotube_transcript_api 라이브러리) (5) | 2024.09.07 |
| 텍스트 음성변환(SST; SpeechToText) 파이썬 코드 (1) | 2024.09.07 |
| numpy 사용법 기초 (2/2) (6) | 2024.09.07 |