반응형
1. 시험환경
- Visual Studio Code
- node v14.17.0
- npm 6.14.13
2. 목적
- 단계별 학습을 통해서 ReactJS 사용법을 익힌다.
- 컴포넌트 파일 단위로 분리하여 관리하는 방법을 학습한다.
3. 적용
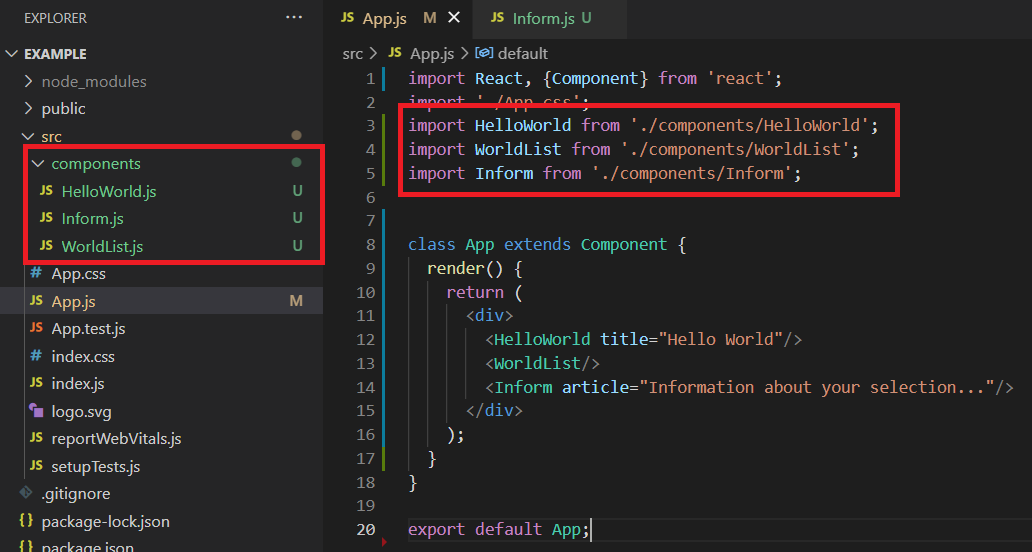
① src/components 폴더를 생성하고 클래스 컴포넌트 단위별로 파일을 만든다.
- import 컴포넌트이름(사용자 정의 태그) from '폴더/파일'; 형식으로 App.js 파일에 임포트한다.

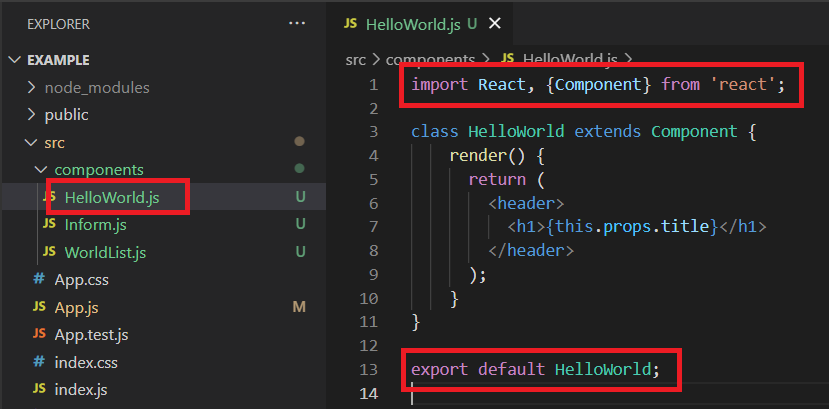
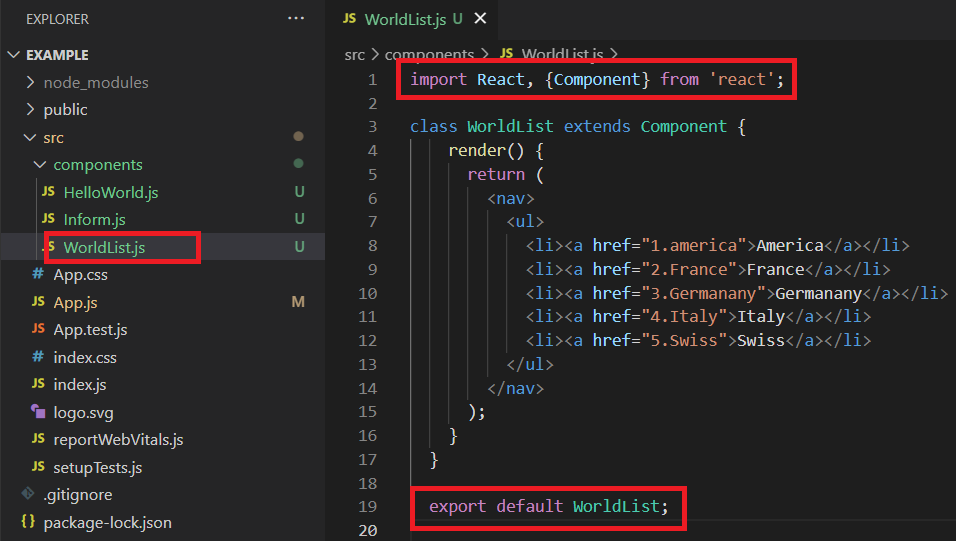
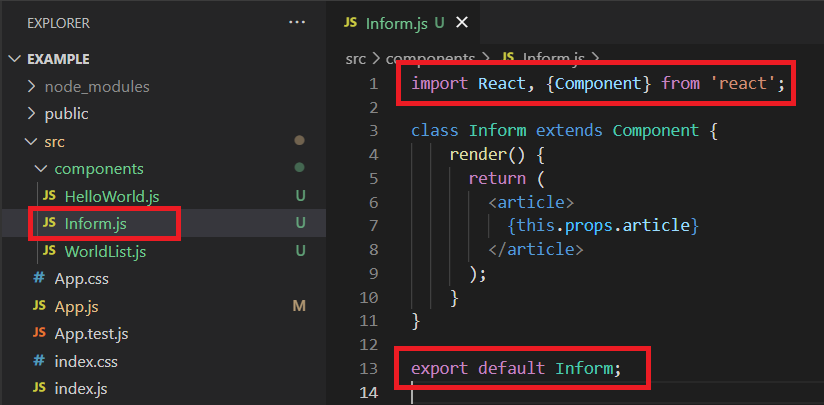
② 컴포넌트 단위로 파일을 생성한다.
- 클래스 컴포넌트는 Component를 상속하므로, {Component}를 임포팅해야 한다.
- 작성한 컴포넌트를 외부 파일에서 사용하기 위해서 "export default 클래스명" 마지막 문구를 반드시 추가한다.



4. 결과
- 실행 결과를 확인한다.

※ 내용이 도움 되셨다면 광고 클릭 한번 부탁드립니다.
반응형
'FrontEnd Framework' 카테고리의 다른 글
| React 프로젝트 생성, 실행, 빌드 (0) | 2022.11.05 |
|---|---|
| ReactJS 단계별 학습 2 - step.4 state, props 기본 사용법 (0) | 2021.07.29 |
| ReactJS 단계별 학습 2 - step.2 컴포넌트 매개변수(props) 전달 (0) | 2021.07.29 |
| ReactJS 단계별 학습 2 - step.1 컴포넌트 (사용자 정의 태그) (0) | 2021.07.29 |
| ReactJS 단계별 프로젝트 - step.5 템플릿 디자인 적용 (1) | 2021.07.27 |
