1. 시험환경
· AWS CodeCommit (GitLab)
2. 목적
· 프로젝트 진행 중 형상관리 필요성에 의해 CodeCommit (GitLab)에 등록하는 절차 및 명령어를 알아보자.
3. 적용
① 로컬 Git 저장소를 초기화한다.
- 로컬 프로젝트 디렉토리로 이동한 후 Git 저장소를 초기화 한다.
|
1
2
3
4
|
cd /path/to/your/project
git init
git add .
git commit -m "Initial commit"
|
cs |
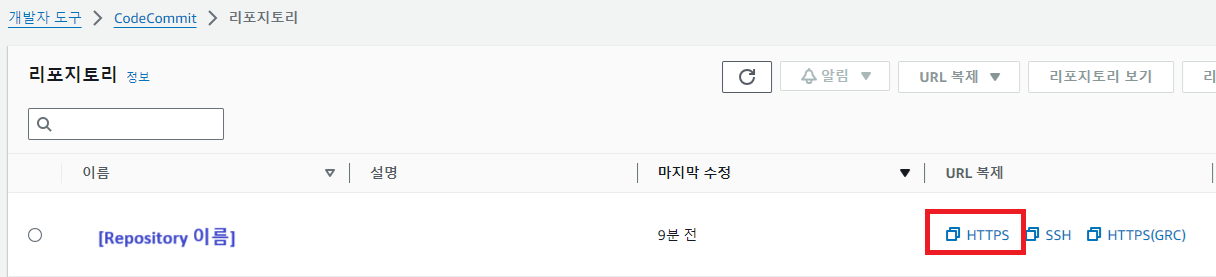
② CodeCommit 리포지토리 URL 복사
- AWS 콘솔에서 생성한 CodeCommit 리포지토리의 HTTPS URL을 복사한다.

③ 로컬 저장소에 리모트 리포지토리를 추가한다.
- 복사한 URL을 이용하여 저장소에 리모트 리포지토리를 추가한다.
|
1
|
git remote add origin https://git-codecommit.<region>.amazonaws.com/v1/repos/<리포지토리-이름>
|
cs |
④ 로컬 프로젝트를 CodeCommit에 푸시한다.
- AWS Command 인증이 완료된 경우, git push 수행시 나타나는 팝업창은 무시(닫기) 한다.
- AWS Command 인증이 완료되지 않은 경우, CodeCommit 권한(ID/PW)을 입력해야 한다.
|
1
|
git push -u origin main
|
cs |
'형상관리 및 패키지' 카테고리의 다른 글
| 진행중인 프로젝트를 github repository에 등록하기 (0) | 2024.12.29 |
|---|---|
| The requested URL returned error: 403 (CodeCommit Git Push) (0) | 2024.09.21 |
| 작업 프로젝트를 AWS CodeCommit에 최초 등록하기 (0) | 2023.07.02 |
| [git] 토큰(token) 발급 및 Private Access Token으로 clone (0) | 2023.02.04 |
| [git] Git CLI 최신 버전 설치 (window) (0) | 2023.01.28 |