1. 시험환경
- Visual Studio Code
- node v14.17.0
- npm 6.14.13
2. 목적
- 단계별 학습을 통해서 ReactJS 사용법을 익힌다.
- state, props 기본 사용법을 학습한다.
3. 적용
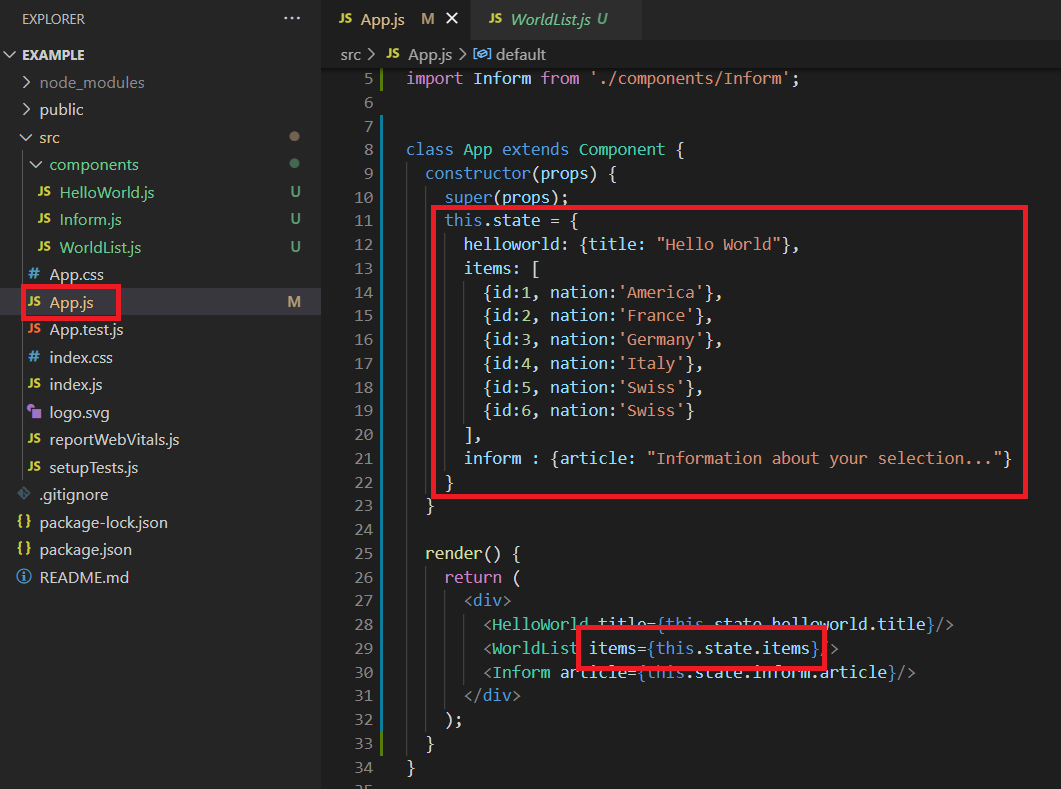
① state 객체를 정의한다.
- state 객체 안에 여러 값이 필요할 경우, {key:value} 형태의 json 양식으로 선언한다.
- WorldList 컴포넌트를 호출하면서, "{this.state.이름}"으로 전달하였다.
- 즉, 현재 컴포넌트의 state를 하위 컴포넌트의 props로 전달할 수 있다.

② WorldList 컴포넌트에서 props 값을 참조하여 데이터 처리한다.
- App.js에서 {this.state.이름}으로 전달한 것을 "this.props.이름"으로 참조하였다.

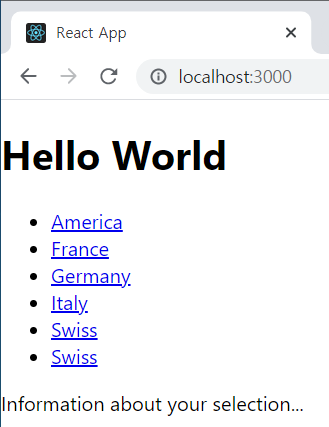
4. 결과
- this.state.items를 추가하면서 변경된 값이 출력되는지 확인한다.

※ 내용이 도움 되셨다면 광고 클릭 한번 부탁드립니다.
'FrontEnd Framework' 카테고리의 다른 글
| [vue.js] 프로젝트 생성 (0) | 2023.01.03 |
|---|---|
| React 프로젝트 생성, 실행, 빌드 (0) | 2022.11.05 |
| ReactJS 단계별 학습 2 - step.3 컴포넌트 파일로 분리 (0) | 2021.07.29 |
| ReactJS 단계별 학습 2 - step.2 컴포넌트 매개변수(props) 전달 (0) | 2021.07.29 |
| ReactJS 단계별 학습 2 - step.1 컴포넌트 (사용자 정의 태그) (0) | 2021.07.29 |