1. 시험환경
- 윈도우 10
- npm v6.14.13
2. 목적
- 무료 React.JS 템플릿을 다운받는다.
- 다운 받은 무료 React.JS 템플릿을 프로젝트에 적용한다.
3. 적용
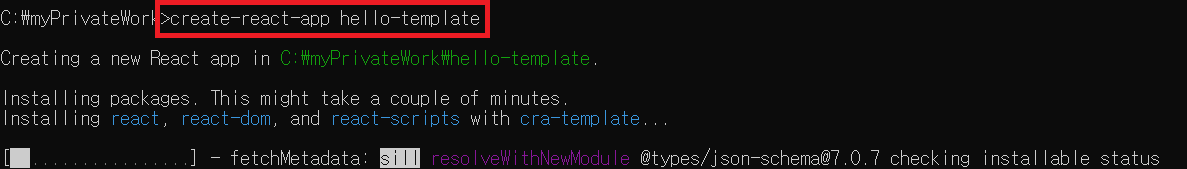
① 신규 프로젝트를 생성한다. 여기선, "hello-template"이라는 프로젝트명을 사용하였다.
- create-react-app [프로젝트명]

② 신규 프로젝트가 생성된 것을 확인할 수 있다.

③ 무료로 제공하는 디자인 템플릿을 찾아서 다운 받자.
- 템플릿을 제공하는 수많은 사이트들이 있지만, 아래 사이트에서 로그인 후 다운 받았다.
60+ Bootstrap, Angular, Vue, & React Templates & Themes 2021
Download Premium quality free Bootstrap 5 & 4 Templates and Themes to build well designed custom web applications and websites with ease.
www.wrappixel.com
④ 프로젝트 폴더에 다운 받은 파일을 압축해제하고 템플릿 전체를 덮어쓰기 한다.

⑤ 프로젝트를 시작한다.
- npm start

※ 에러 해결 1 : 'sass' 모듈 설치
- 다운받아서 적용하고자 하는 템플릿 마다 오류 내용이 다를 수 있음


※ 에러 해결 2 : 템플릿 경로 설정
- 다운받아서 적용하고자 하는 템플릿 마다 오류 내용이 다를 수 있음


4. 결과
- 다운 받은 템플릿이 localhost에서 동작하는 것을 확인할 수 있다.

※ 내용이 도움 되셨다면 광고 클릭 한번 부탁드립니다.
'FrontEnd Framework' 카테고리의 다른 글
| ReactJS 단계별 학습 2 - step.2 컴포넌트 매개변수(props) 전달 (0) | 2021.07.29 |
|---|---|
| ReactJS 단계별 학습 2 - step.1 컴포넌트 (사용자 정의 태그) (0) | 2021.07.29 |
| ReactJS 단계별 프로젝트 - step.4 컴포넌트 추가 (0) | 2021.07.27 |
| ReactJS 단계별 프로젝트 - step.3 메인 페이지 수정 (0) | 2021.06.11 |
| ReactJS 단계별 프로젝트 - step.2 메인 페이지 확인 (0) | 2021.06.11 |