1. 시험환경
˙ 윈도우
˙ node.js, npm
˙ 안드로이드 스튜디오
˙ Gradle
2. 목적
˙ HTML, CSS, JS를 이용하여 구축한 웹(web) 페이지를 안드로이드 앱(App)으로 빌드하는 방법을 알아보자.
˙ 웹앱 포팅을 위한 Cordova 패키지 및 사전 필수 프로그램을 설치하는 방법을 알아보자.
3. 적용
① node.js를 설치하면 npm이 함께 설치되는데, npm을 이용하여 cordova 패키지를 설치하기 위한 목적이다.
- 설치 방법 참고 URL : https://languagestory.tistory.com/24
[node.js] 설치하기 (win x64)
1. 시험환경 ˙ 윈도우 10 ˙ Node.js 14.15.4 LTS 2. 목적 ˙ node.js를 최초 설치한다. ˙ npm 라이브러리를 사용하기 위해 준비하자. 3. 적용 ① node JS 공식 웹사이트에서 설치 파일을 다운 받는다. - URL : http:
languagestory.tistory.com
② 안드로이드 스튜디오(Android Studio)를 설치한다.
- 설치방법 참고 URL : https://languagestory.tistory.com/174
Android Studio 설치
1. 시험환경 ˙ 윈도우 ˙ 안드로이드 스튜디오 2. 목적 ˙ 윈도우 운영체제에서 안드로이드 스튜디오를 설치한다. 3. 적용 ① 안드로이드 개발자 사이트에 접속해서 "Andriod 스튜디오" 메뉴를 클릭
languagestory.tistory.com
③ Gradle을 설치한다. (★중요: Cordova에서 지원하는 현재 Gradle 버전은 7이다.)
- 설치방법 참고 URL : https://languagestory.tistory.com/243
윈도우(Windows 11) 환경에서 gradle v7 수동 설치하기
1. 시험환경 ˙ 윈도우 11 ˙ gradle v7 2. 목적 ˙ Gradle 설치를 위한 필수 프로그램으로 JDK(v7 이상)를 설치해야 한다. ˙ 윈도우 환경에서 gradle v7을 설치하자. 3. 적용 ① 윈도우 환경에서 JDK를 설치한다
languagestory.tistory.com
④ cordova 패키지를 설치한다.
- 설치 명령어 : npm install -g cordova
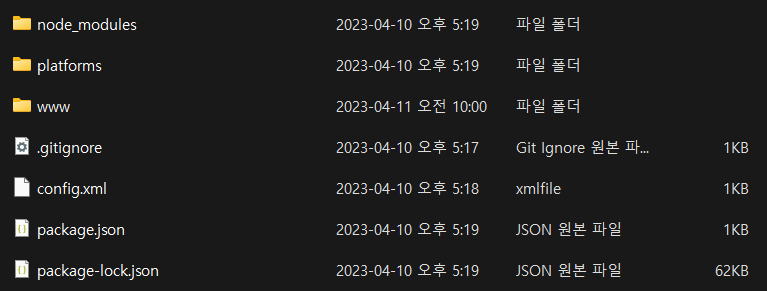
⑤ Cordova 프로젝트를 생성한다.
- 명령어 : cordova create [경로] [패키지] [프로젝트명]

⑥ www 폴더 이하를 삭제하고 빌드하고자 하는 대상 웹(HTML, CSS, JS) 파일을 복사한다.
- 이 단계를 생략하는 경우 Cordova 프로젝트에서 제공하는 기본 페이지로 빌드된다.
⑦ Cordova Platform을 추가 및 빌드한다.
- 명령어 : cordova platform add [android]
- 명령어 : cordova build [android]
⑦ Build 성공 시 에뮬레이터 또는 실제 단말기(USB 연결)에서 테스트 명령어를 실행한다.
- 에뮬레티어 실행 : cordova emulate [android]
- 실제 단말기 실행 : cordova run [android]
4. 결과
˙ apk 빌드 파일이 생성 되었는지 확인한다.
- apk 빌드 경로 : [Cordova 프로젝트 경로]\platforms\android\app\build\outputs\apk\debug
'프로그램 설치' 카테고리의 다른 글
| 리눅스 우분투(ubuntu)에서 minikube 설치 (0) | 2023.07.12 |
|---|---|
| Ubuntu 20.04에서 Nginx 설치 (0) | 2023.07.03 |
| 윈도우(Windows 11) 환경에서 gradle v7 수동 설치하기 (0) | 2023.04.16 |
| Ubuntu v22.04 환경에서 gradle v7 설치하기 (0) | 2023.04.16 |
| GCP(Google Cloud Platform)을 이용한 Kubernetes 생성 (0) | 2023.03.07 |