1. 시험환경
˙ Android Studio
˙ Android Virtual Device
2. 목적
˙ BMI Calculator UI를 만들기 위해 Linear Layout 사용법을 학습한다.
˙ Code 기반으로 컴포넌트 사용법을 학습한다.
3. 적용
① BMI Calculator를 Android App으로 만들어 보자.
- URL : https://www.calculator.net/bmi-calculator.html
BMI Calculator
BMI Calculator Result BMI = 20.1 kg/m2 (Normal) 161718.525303540UnderweightNormalOverweightObesityBMI = 20.1 Healthy BMI range: 18.5 kg/m2 - 25 kg/m2Healthy weight for the height: 59.9 kgs - 81.0 kgsPonderal Index: 11.1 kg/m3 The Body Mass Index (BMI) C
www.calculator.net

② Empty 프로젝트를 생성하고, Layout을 초기화한다.
- layout 파일 : activity_main.xml

③ Constraints Layout을 Linear Layout으로 변경한다.
- [Constraint Layout] 우클릭 → [Convert View...] → 팝업창 [LinearLayout] 클릭
 |
 |
④ Code탭에서 LinearLayout으로 변경된 것을 확인한다.
- LinearLayout은 수평방향(horizontal) 또는 수직방향(vertical) 설정에 따라 순차적으로 컴포넌트가 배치된다.

⑤ LinearLayout에 컴포넌트를 배치 코드를 작성하고, 입력값을 받는 컴포넌트에 ID를 부여한다.
- layout 파일 : activity_main.xml
- Format 정렬 단축키 : <Ctrl> + <Alt> + <L>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
|
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="16dp"
tools:context=".MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:text="연령(만)"
android:textColor="@color/black"
android:textSize="20sp"
android:textStyle="bold" />
<EditText
android:id="@+id/ageEditTxt"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:inputType="number" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:text="성별"
android:textColor="@color/black"
android:textSize="20sp" />
<RadioGroup
android:id="@+id/genderRdo"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<RadioButton
android:id="@+id/maleRadio"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="남성"
android:textSize="15sp" />
<RadioButton
android:id="@+id/femaleRadio"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="여성"
android:textSize="15sp" />
</RadioGroup>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:inputType="numberDecimal"
android:text="신장(cm)"
android:textColor="@color/black"
android:textSize="20sp" />
<EditText
android:id="@+id/heightEditTxt"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:inputType="numberDecimal" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:text="몸무게(kg)"
android:textColor="@color/black"
android:textSize="20sp" />
<EditText
android:id="@+id/weightEditTxt"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:inputType="numberDecimal" />
<Button
android:id="@+id/calculateBtn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:text="계산하기"
android:textSize="20sp" />
</LinearLayout>
|
cs |
4. 결과
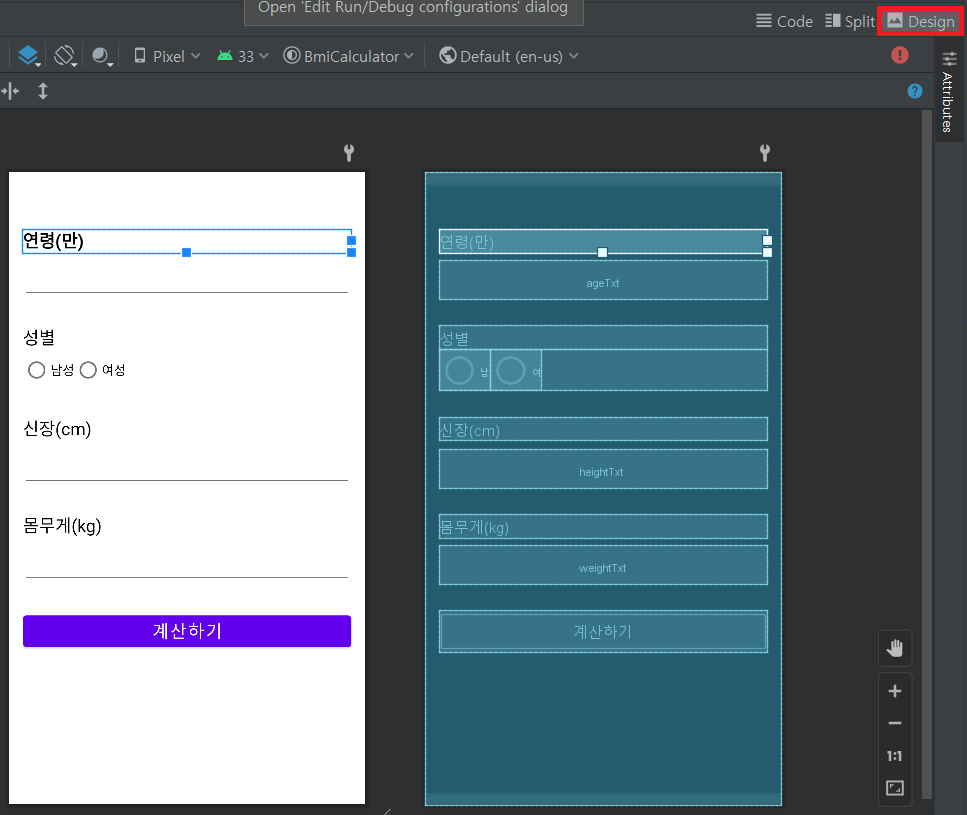
˙ Design탭에서 배치된 컴포넌트를 확인한다.

※ 내용이 도움 되셨다면 광고 클릭 한번 부탁드립니다 ※
'안드로이드' 카테고리의 다른 글
| Helloworld 프로젝트 생성 및 디바이스 테스트 (0) | 2025.03.11 |
|---|---|
| AVD(Android Virtual Device) 사용 (0) | 2025.03.11 |
| Android Studio와 갤럭시 S 디바이스 장치 연결 설정 (0) | 2022.12.10 |
| [widget] RadioButton, CheckBox 기본 사용법 (0) | 2021.07.22 |
| [widget] EditText 기본 사용법 (0) | 2021.07.22 |