1. 시험환경
· 윈도우
· node v20.15.0
· npm 10.7.0
2. 목적
· next.js 프로젝트를 신규 생성하는 방법을 알아보자.
3. 적용
① 프로젝트 폴더를 생성한다.
- 예시) nextjs 폴더를 생성한다.
② nextjs 프로젝트를 생성한다.
- npx create-next-app@latest ./nextjs
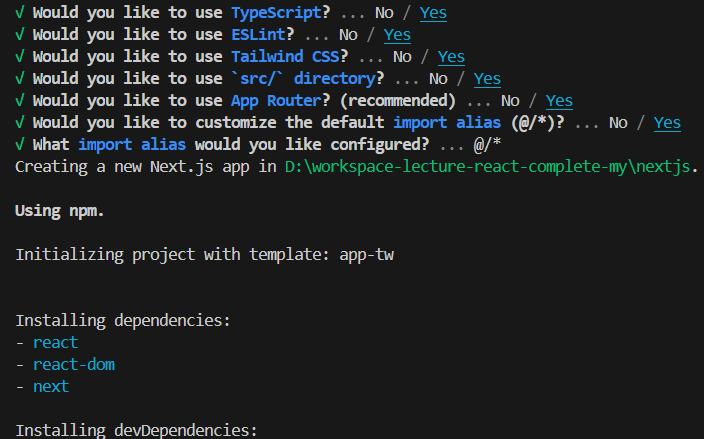
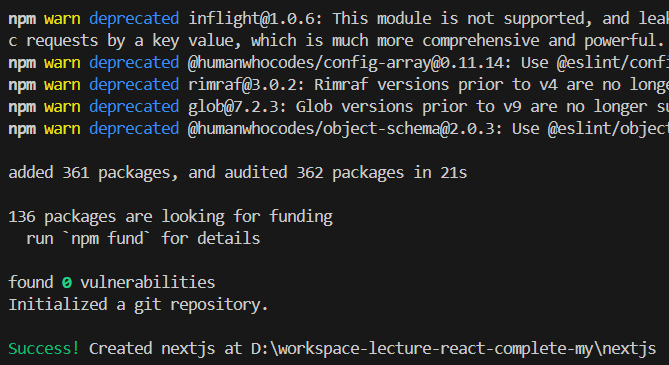
③ 설치한 의존성 라이브러리를 선택하면 설치가 진행된다.
 |
 |
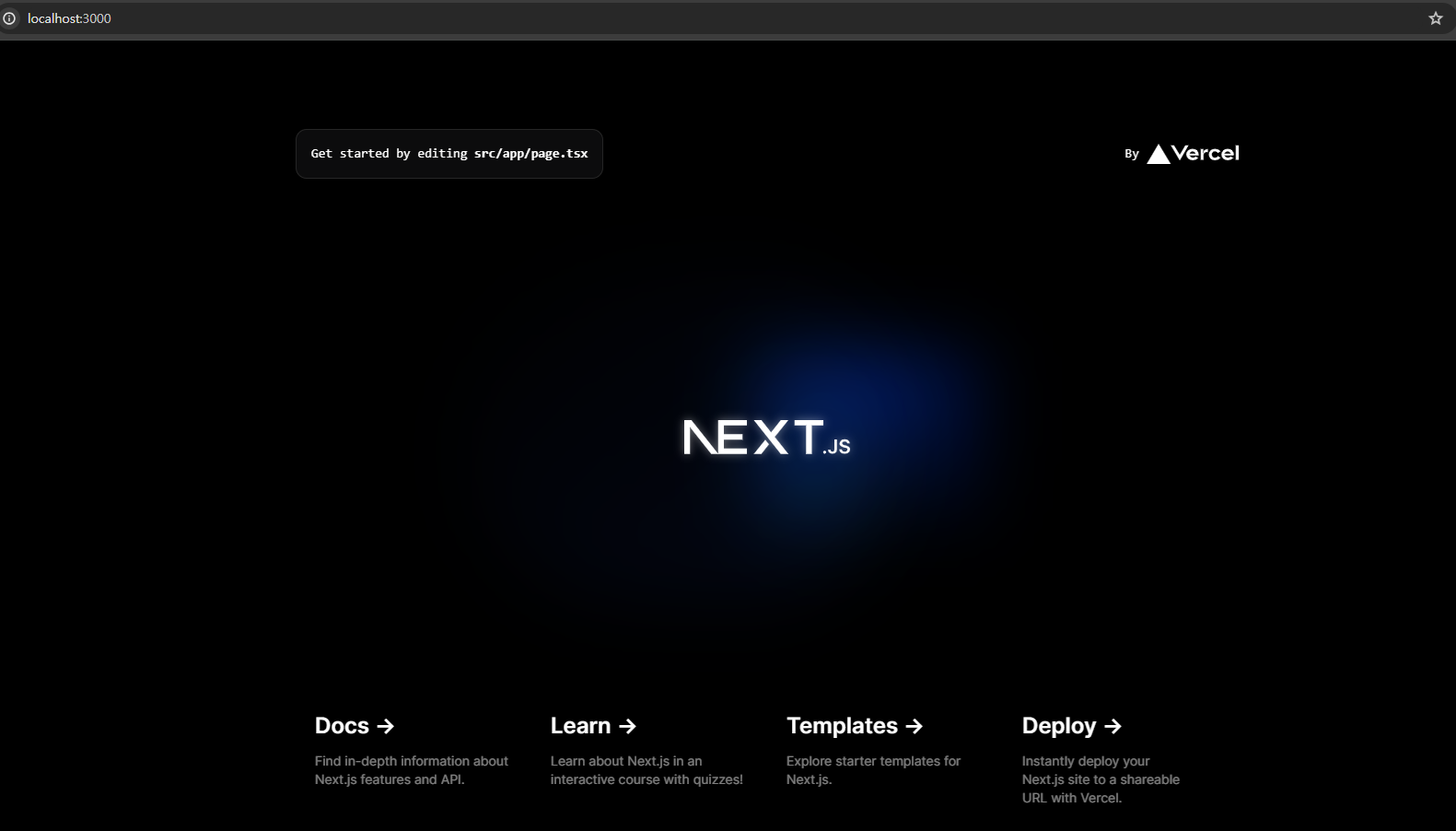
④ 프로젝트를 실행한다.
- npm run dev
4. 결과

'웹 사이트' 카테고리의 다른 글
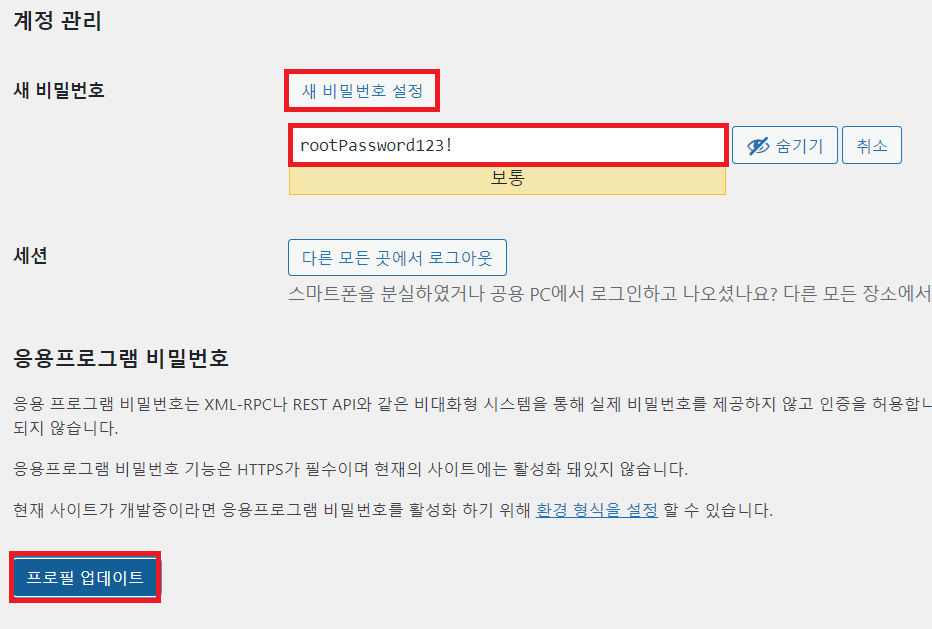
| [워드프레스] 관리자 비밀번호 변경 (7) | 2024.06.27 |
|---|---|
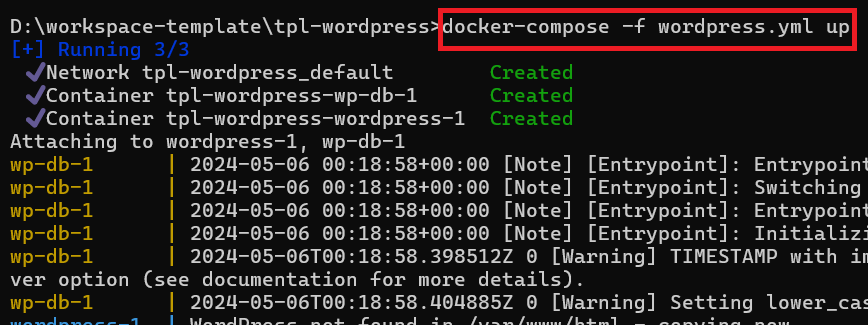
| Docker 기반 워드프레스 초기 설치 (1) | 2024.06.17 |
| 쿠키(Cookie)와 세션(Session) (0) | 2024.01.25 |
| 가비아(Gabia)에서 구매한 도메인(URL)을 EC2에 연결하기 (0) | 2023.07.03 |
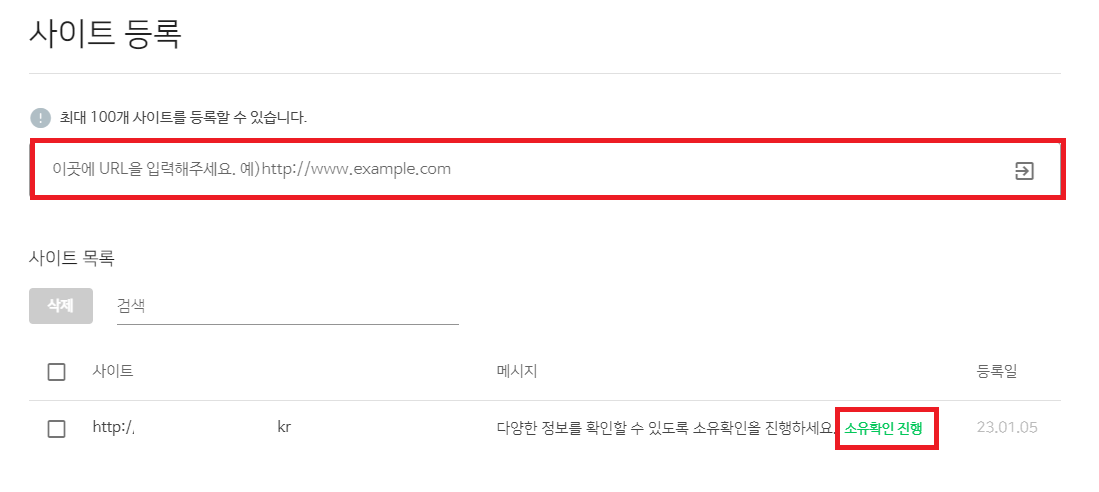
| 네이버 서치 어드바이저 등록 (0) | 2023.01.05 |