반응형
1. 시험환경
- Visual Studio Code
- node v14.17.0
- npm 6.14.13
2. 목적
- 단계별 학습을 통해서 ReactJS 사용법을 익힌다.
- Class 기반으로 Component를 정의하고 사용하는 방법을 학습한다.
3. 적용
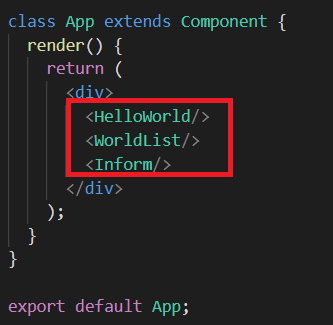
① App 클래스에서 HelloWorld, WorldList, Inform 클래스 (사용자 정의 태그)를 호출한다.
- 컴포넌트를 마치 HTML 태그인 것처럼 호출할 수 있다.

② HelloWorld, WorldList, Inform 클래스를 각각 정의 한다.

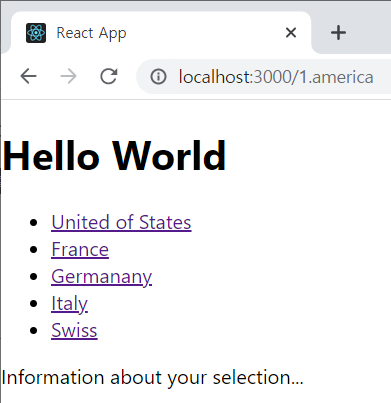
4. 결과
- 컴포넌트(사용자 정의 태그)를 정의하고 사용하는 법을 익히고 결과를 확인한다.

※ 내용이 도움 되셨다면 광고 클릭 한번 부탁드립니다.
반응형
'FrontEnd Framework' 카테고리의 다른 글
| ReactJS 단계별 학습 2 - step.3 컴포넌트 파일로 분리 (0) | 2021.07.29 |
|---|---|
| ReactJS 단계별 학습 2 - step.2 컴포넌트 매개변수(props) 전달 (0) | 2021.07.29 |
| ReactJS 단계별 프로젝트 - step.5 템플릿 디자인 적용 (1) | 2021.07.27 |
| ReactJS 단계별 프로젝트 - step.4 컴포넌트 추가 (0) | 2021.07.27 |
| ReactJS 단계별 프로젝트 - step.3 메인 페이지 수정 (0) | 2021.06.11 |