1. 시험환경
· 윈도우
· node v20.15.0
· npm 10.7.0
2. 목적
· npm 프로젝트 관리 툴을 이용한 next.js 프로젝트를 신규 생성하는 방법을 알아보자.
3. 적용
① 프로젝트 폴더를 생성한다.
- 예시) nextjs 폴더를 생성한다.
② nextjs 프로젝트를 생성한다.
- npx create-next-app@latest ./nextjs
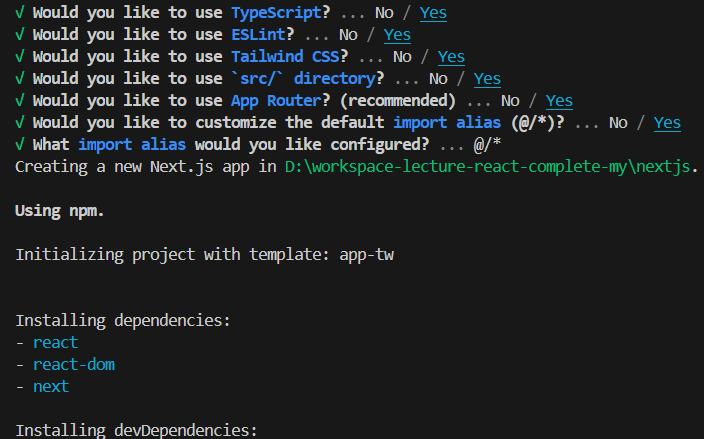
③ 설치한 의존성 라이브러리를 선택하면 설치가 진행된다.
 |
 |
④ 프로젝트를 실행한다.
- npm run dev
4. 결과

'웹 사이트' 카테고리의 다른 글
| 사이트맵(sitemap.xml) 생성 및 검색엔진 등록 (1) | 2025.04.13 |
|---|---|
| 구글 서치 콘솔 등록 및 소유권 확인 (0) | 2025.04.07 |
| [워드프레스] 관리자 비밀번호 변경 (7) | 2024.06.27 |
| Docker 기반 워드프레스 초기 설치 (1) | 2024.06.17 |
| 쿠키(Cookie)와 세션(Session) (0) | 2024.01.25 |