1. 시험환경
- Android Studio v4.2
- JAVA
2. 목적
- EditText 위젯의 기본 사용법을 학습한다.
3. 적용
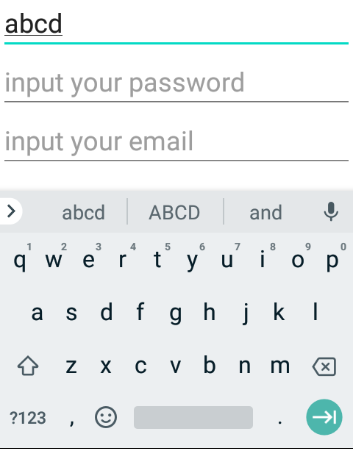
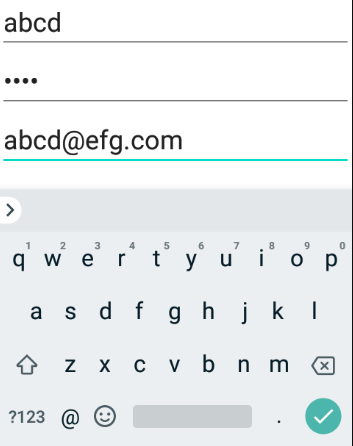
① inputType이 다른 EditText 위젯 3개를 생성하였다.
| <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <EditText android:id="@+id/editTxtId" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="input your id" android:inputType="text" android:textSize="24sp" /> <EditText android:id="@+id/editTxtPw" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="input your password" android:inputType="numberPassword" android:textSize="24sp" /> <EditText android:id="@+id/editTxtEmail" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="input your email" android:inputType="textEmailAddress" android:textSize="24sp" /> </LinearLayout> |
4. 결과
- EditText에 설정된 inputType에 따라 나타나는 키패드를 확인한다.
 |
 |
 |
※ 내용이 도움 되셨다면 광고 클릭 한번 부탁드립니다.
'안드로이드' 카테고리의 다른 글
| Android Studio와 갤럭시 S 디바이스 장치 연결 설정 (0) | 2022.12.10 |
|---|---|
| [widget] RadioButton, CheckBox 기본 사용법 (0) | 2021.07.22 |
| [widget] TextView 기본 사용법 (0) | 2021.07.22 |
| [Layout] TableLayout 예제 (0) | 2021.07.21 |
| [Layout] FrameLayout에서 뷰 전환 (0) | 2021.07.21 |