반응형
1. 시험환경
- Visual Studio Code
- node v14.17.0
- npm 6.14.13
2. 목적
- 단계별 학습을 통해서 ReactJS 사용법을 익힌다.
- React.createElement()에서 속성을 설정하는 두번째 파라미터 사용법을 학습한다.
3. 적용
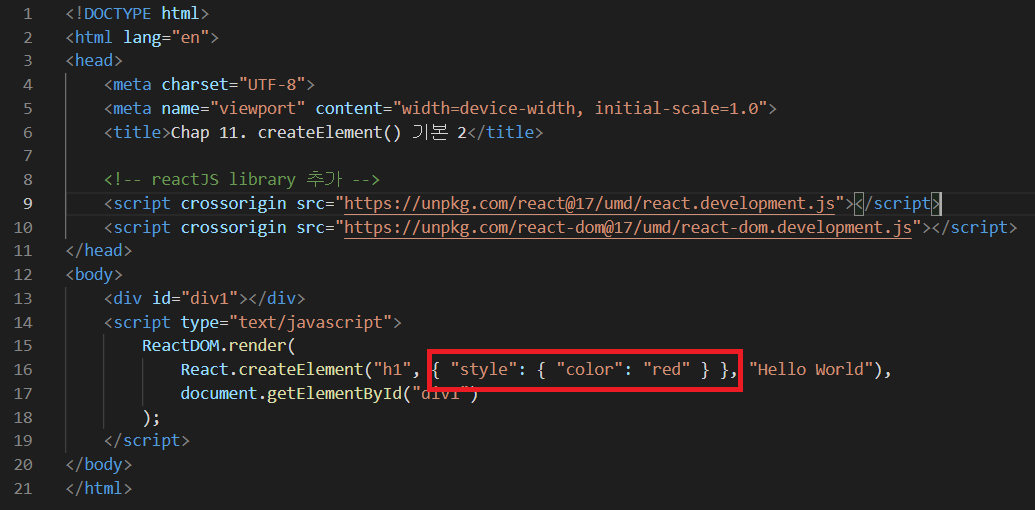
① React.createElement()를 이용하여 속성 설정, 문자열을 갖는 h1 태그를 생성한다.
② ReatDOM.render()를 이용하여 ①에서 생성한 태그를 "div1" 영역에 출력한다.
chap11.html
0.00MB

4. 결과
- style이 적용된 문자열이 출력되었다.

※ 내용이 도움 되셨다면 광고 클릭 한번 부탁드립니다.
반응형
'FrontEnd Framework' 카테고리의 다른 글
| ReactJS 단계별 학습 1 - step.6 JSX 변수(let) 기본 사용법 (0) | 2021.06.10 |
|---|---|
| ReactJS 단계별 학습 1 - step.5 JSX에 bootstrap 적용 (0) | 2021.06.10 |
| ReactJS 단계별 학습 1 - step.4 JSX 기본 사용법 (0) | 2021.06.10 |
| ReactJS 단계별 학습 1 - step.3 createElement() (0) | 2021.06.10 |
| ReactJS 단계별 학습 1 - step.1 createElement() (0) | 2021.06.10 |