1. 시험환경
- Visual Studio Code
- node v14.17.0
- npm 6.14.13
2. 목적
- 단계별 학습을 통해서 ReactJS 사용법을 익힌다.
- JSX 문법에 bootStrap을 적용하는 방법을 알아보자.
3. 적용
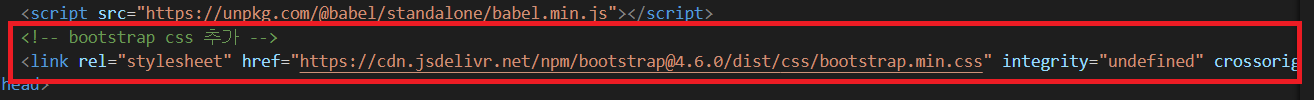
① bootstrap css 링크를 추가한다.
- URL : https://getbootstrap.com/docs/4.4/getting-started/introduction/
Introduction
Get started with Bootstrap, the world’s most popular framework for building responsive, mobile-first sites, with BootstrapCDN and a template starter page.
getbootstrap.com
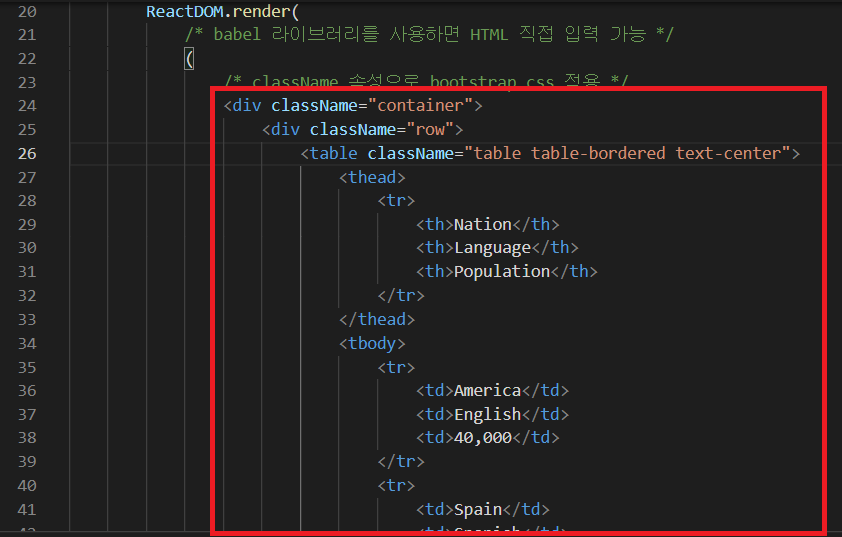
② JSX 태그에서 css를 적용하기 위해서는 class가 아닌 className을 사용해야 한다.


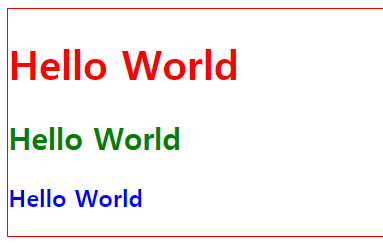
4. 결과
- css 스타일이 적용된 결과를 확인한다.

※ 내용이 도움 되셨다면 광고 클릭 한번 부탁드립니다.
'FrontEnd Framework' 카테고리의 다른 글
| ReactJS 단계별 학습 1 - step.7 JSX function 컴포넌트 기본 사용법 1 (0) | 2021.06.10 |
|---|---|
| ReactJS 단계별 학습 1 - step.6 JSX 변수(let) 기본 사용법 (0) | 2021.06.10 |
| ReactJS 단계별 학습 1 - step.4 JSX 기본 사용법 (0) | 2021.06.10 |
| ReactJS 단계별 학습 1 - step.3 createElement() (0) | 2021.06.10 |
| ReactJS 단계별 학습 1 - step.2 createElement() (0) | 2021.06.10 |