반응형
1. 시험환경
- Android Studio v4.2
- JAVA
2. 목적
- RadioButton, CheckBox 위젯의 기본 사용법을 학습한다.
3. 적용
① RadioGroup안에 RadioButton 3개를 설정하고, 주요 속성을 확인한다.
- RadioGroup 안에 포함된 RadioButton 중 하나만 선택된다.
- RadioGroup을 사용하지 않으면 클릭한 RadioButon이 모두 선택된다.
| <RadioGroup android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical"> <RadioButton android:id="@+id/rdo1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="선택 버튼 1" android:textSize="24sp" android:textColor="#aabbcc" android:textStyle="bold" android:layout_margin="10dp" /> <RadioButton android:id="@+id/rdo2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="선택 버튼 2" android:textSize="24sp" android:textColor="#ccddee" android:textStyle="bold" android:layout_margin="10dp" /> <RadioButton android:id="@+id/rdo3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="선택 버튼 3" android:textSize="24sp" android:textColor="#eeaaee" android:textStyle="bold" android:layout_margin="10dp" /> </RadioGroup> |
② CheckBox를 설정하고, 주요 속성을 확인한다.
| <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="체크 박스" android:textSize="20sp" /> |
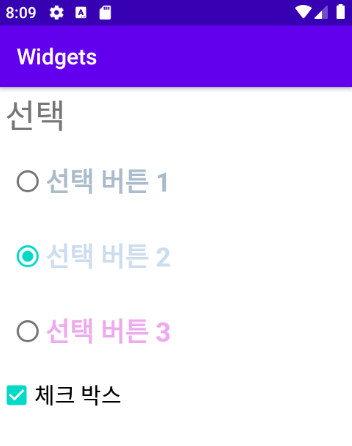
4. 결과
- 설정한 RadioButton과 CheckBox를 확인한다.

※ 내용이 도움 되셨다면 광고 클릭 한번 부탁드립니다.
반응형
'안드로이드' 카테고리의 다른 글
| AVD(Android Virtual Device) 사용 (0) | 2022.12.09 |
|---|---|
| Android Studio 설치 (0) | 2022.12.09 |
| [widget] EditText 기본 사용법 (0) | 2021.07.22 |
| [widget] TextView 기본 사용법 (0) | 2021.07.22 |
| [Layout] TableLayout 예제 (0) | 2021.07.21 |