1. 시험환경
- Visual Studio Code
- node v14.17.0
- npm 6.14.13
2. 목적
- 단계별 학습을 통해서 ReactJS 사용법을 익힌다.
- 작성한 컴포넌트에 매개변수(props)를 전달하고 참조하는 방법을 학습한다.
3. 적용
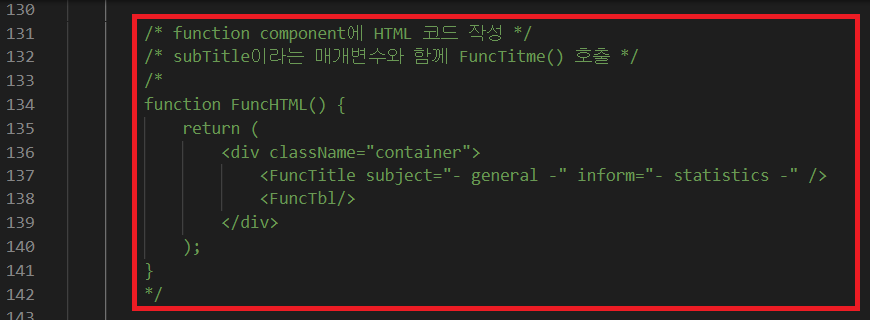
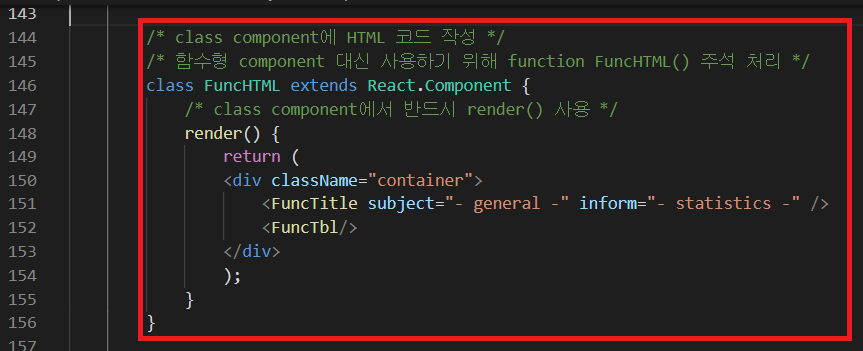
① 컴포넌트 호출과 함께 매개변수를 전달한다.
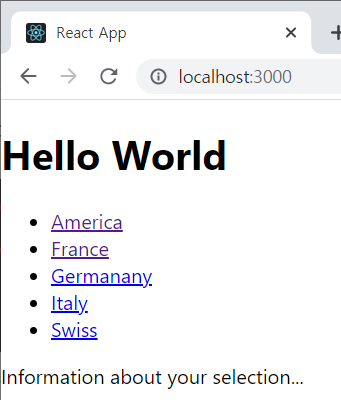
- HelloWorld 컴포넌트 호출과 동시에 "Hello World"라는 문자열을 갖는 title(props)을 전달한다.
- Inform 컴포넌트 호출과 동시에 "Information about your selection..."이라는 문자열을 갖는 article(props)을 전달한다.

② 매개변수(props)를 전달 받은 컴포넌트는 "this.props.변수"의 형태로 전달 받은 값을 참조할 수 있다.

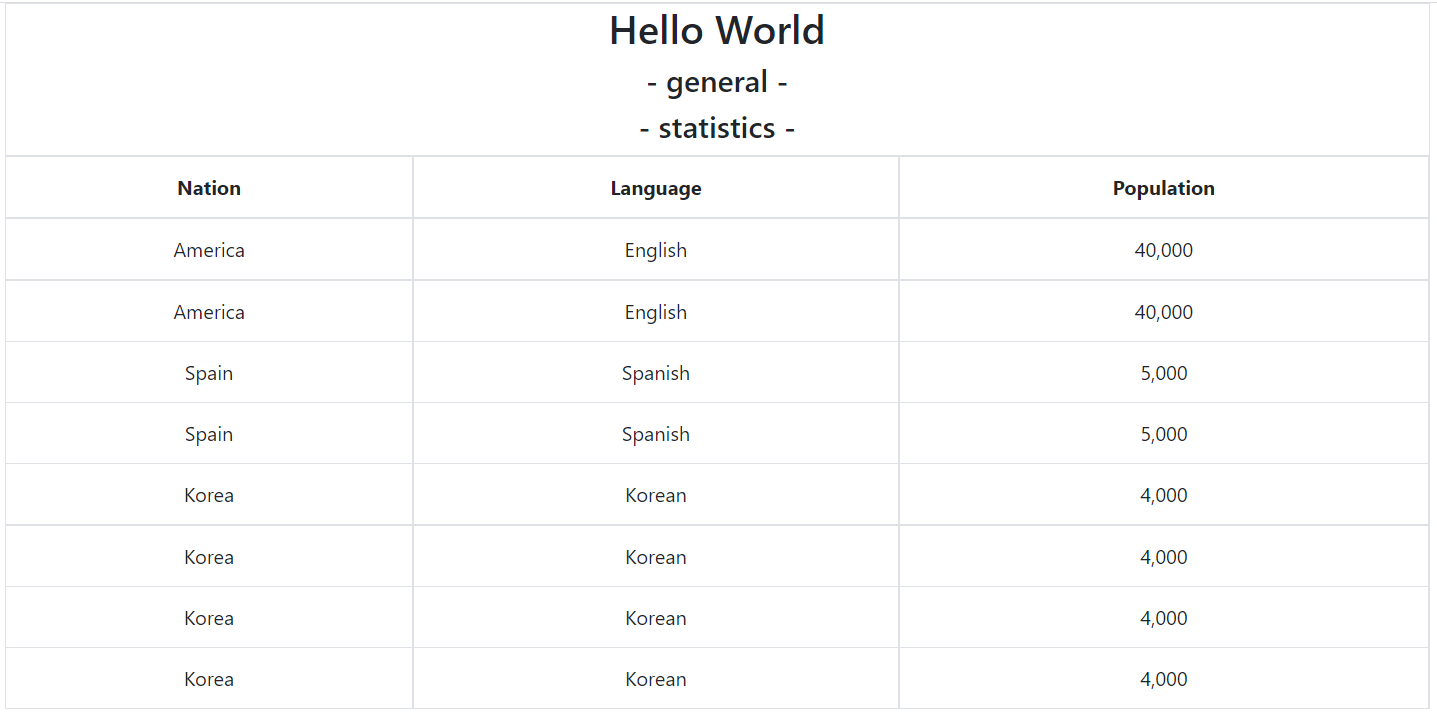
4. 결과
- 컴포넌트 호출과 함께 매개변수(props)를 전달 하고 참조하는 법을 확인하였다.

※ 내용이 도움 되셨다면 광고 클릭 한번 부탁드립니다.
'FrontEnd Framework' 카테고리의 다른 글
| ReactJS 단계별 학습 2 - step.4 state, props 기본 사용법 (0) | 2021.07.29 |
|---|---|
| ReactJS 단계별 학습 2 - step.3 컴포넌트 파일로 분리 (0) | 2021.07.29 |
| ReactJS 단계별 학습 2 - step.1 컴포넌트 (사용자 정의 태그) (0) | 2021.07.29 |
| ReactJS 단계별 프로젝트 - step.5 템플릿 디자인 적용 (1) | 2021.07.27 |
| ReactJS 단계별 프로젝트 - step.4 컴포넌트 추가 (0) | 2021.07.27 |