1. Session 기반 로그인 기능 구현 방법론
˙ 사용자의 세션을 유지하고, 세션에 로그인 상태를 저장한다.
˙ React에서는 세션 쿠키를 통해 세션 상태를 유지하고, Spring Boot에서는 세션 관리를 위한 기능을 제공한다.
˙ 로그인 시에 서버에서 세션을 생성하고, 로그아웃 시에 세션을 제거한다.
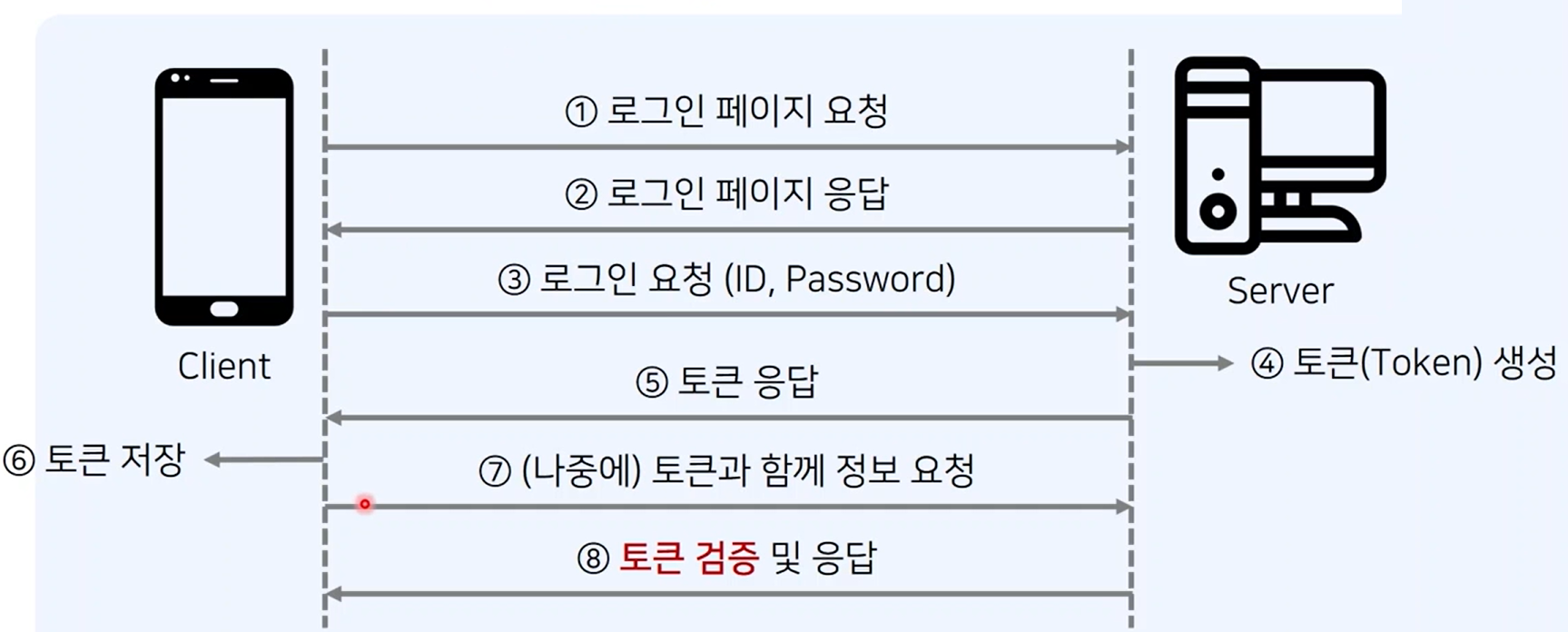
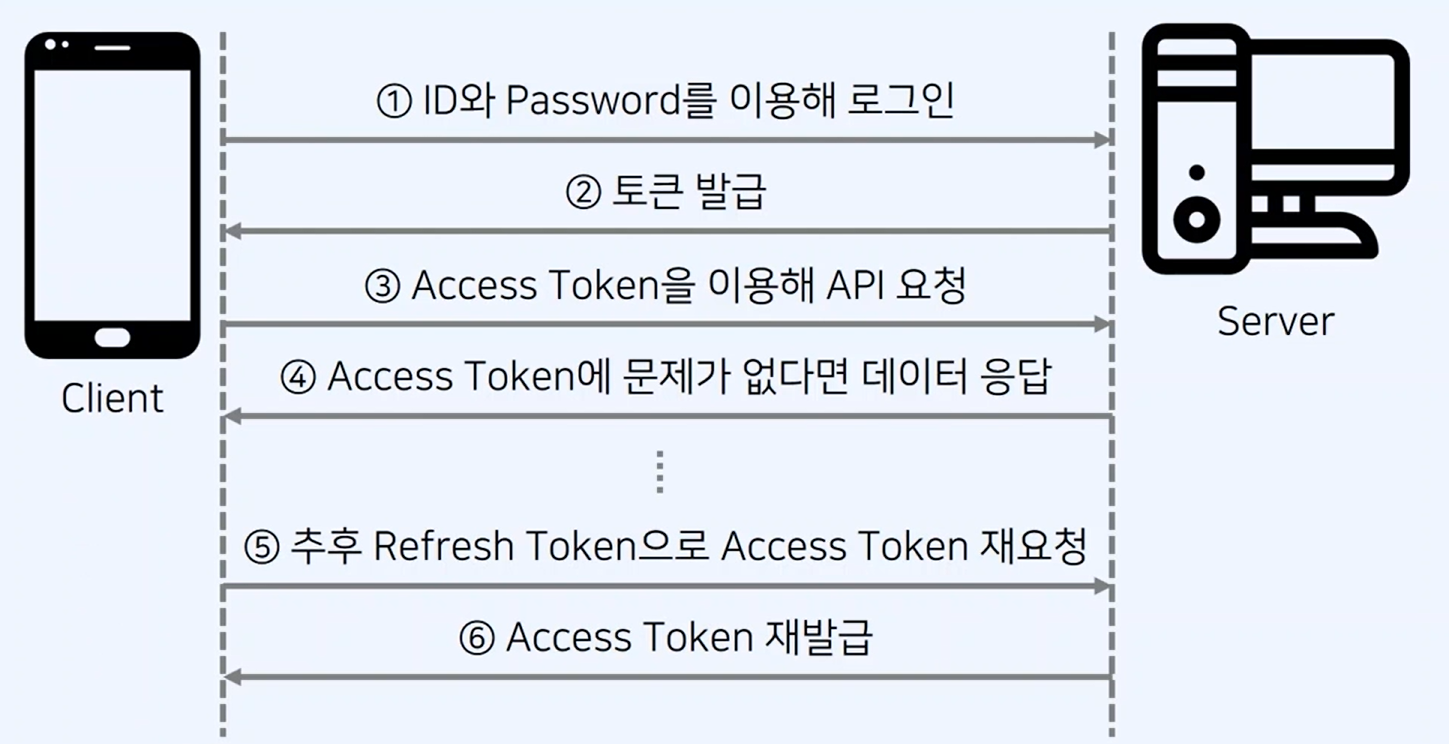
2. JWT(Json Web Token) 기반 로그인 기능 구현 방법론
˙ 사용자가 로그인하면 서버에서 토큰을 발급하고, 이 토큰을 사용하여 사용자를 인증한다.
˙ React에서는 토큰을 로컬 스토리지 또는 쿠키에 저장하고, Spring Boot에서는 토큰을 검증하여 인증한다.
˙ 토큰은 보통 사용자의 권한과 유효기간을 포함하고 있다.

˙ [장점]
- 세션 기반 인증 방식에 비해 서버가 DB에 세션 정보를 갖고 있을 필요가 없음
- 서버에서 상태 정보를 저장하지 않으므로, stateless가 유지됨
- 토큰 기반이므로 서로 다른 웹 서버에서 동작할 수 있음
˙ [단점]
- 세션에 비해 토큰 자체의 데이터 길이가 길다
- payload는 암호화되지 않으므로 중요한 정보를 담기 부적절 함
- 토큰을 탈취당한 경우 보안상 문제점 야기할 수 있음 (때문에, 일반적으로 토큰에 유효기간 부여)

3. Spring Security를 이용한 인증 및 권한 기능 구현 방법
˙ Spring Security를 사용하여 강력한 보안 기능을 구현한다.
˙ React에서는 SpringSecurity의 로그인 페이지를 호출하고, SpringBoot에서 인증하고 권한을 부여한다.
4. OAuth2를 이용한 소셜 로그인 기능 구현
˙ 소셜 미디어 플랫폼(구글, 페이스북, 카카오 등)의 OAuth2를 이용하여 로그인 기능을 구현한다.
˙ React에서는 OAuth2 클라이언트를 통해 플랫폼으로부터 토큰을 받아오고, SpringBoot에서 토큰을 인증한다.

- Resource Owner : 특정 서비스에 접속하려는 사용자
- Client : 웹 서비스 (Google, Kakao 등의 Resource Server 입장에서는 Client 역할)
- Resource Server : 사용자의 개인정보를 가지고 있는 서버(Google, Kakao 등)
- Authorization Server : 실질적으로 권한 부여 기능을 담당하는 서버
사용자(Resource Owner)는 자신의 SNS 계정 정보(ID/PW)를 넘기면 Authorization Code를 받는다.
Client는 사용자로부터 받은 Authorization Code를 넘기면 Access Token을 받는다.
최근 추세는 Token 기반 로그인(JWT)이나 OAuth2를 사용하는 것을 많이 선택하며,
Spring Security와의 통합도 고려할 만하다.
'스프링 프레임워크' 카테고리의 다른 글
| SpringBoot와 Redis 연동 설정 및 CRUD 테스트 (0) | 2024.01.10 |
|---|---|
| spring project(스프링 프로젝트) gradle(그래들) war 빌드 (0) | 2024.01.06 |
| spring project(스프링 프로젝트) gradle(그래들) jar 빌드 (0) | 2024.01.06 |
| JAR(Java Archive)와 WAR(Web Application Archive) 차이점 (0) | 2024.01.06 |
| SpringBoot에서 jsp(view) 사용을 위한 의존성 추가 및 설정 방법 (1) | 2024.01.06 |
