1. 시험환경
˙ 윈도우 10
˙ Node.js 14.15.4 LTS
˙ vis.js 라이브러리
2. 목적
˙ CDN 방식이 아닌 Local PC에서 vis.js 라이브러리를 사용해 보자.
˙ node.js만 설치된 상황에서 최대한 간단하게 vis.js 라이브러리를 사용해 보자.
3. 적용
① 아래 경로로 vis.js 사이트에 접속하고 git 아이콘을 클릭한다.
- URL : visjs.org/

② vis.js에서 제공하는 네트워크 샘플 파일을 다운 받는다.

③ 다운받은 샘플 파일을 압축 해제 한다.
- 샘플 폴더명 : vis-network-master

④ 예제 파일 중 아래 경로에서 nodeLegend.html 파일을 실행해 보자.
- 실행하면 가시화되지 않고 콘솔 로그(F12 확인)에서 에러가 발생할 것이다.

⑤ nodeLegend.html 파일을 열어보면 vis 라이브러리 포함 경로에 아래와 같은 폴더와 파일이 없기 때문이다.
- 지금까지 vis network 샘플 폴더만 다운 받았을 뿐이고, 가시화를 위한 vis 라이브러리 파일은 설치하지 않았음에 주의하자.

⑥ 그럼, 이제부터 node.js를 이용하여 vis 가시화를 위한 라이브러리를 설치하자.
- "npm" 아이콘 클릭

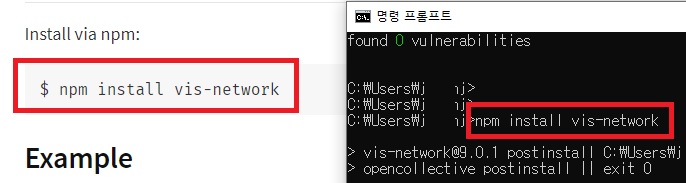
⑦ npm을 이용하여 vis-network 가시화 라이브러리를 설치하는 방법이 나와 있다.
- node.js 설치 참조 : http://languagestory.tistory.com/24
[node.js] 설치하기 (win x64)
1. 시험환경 ˙ 윈도우 10 ˙ Node.js 14.15.4 LTS 2. 목적 ˙ node.js를 최초 설치한다. ˙ npm 라이브러리를 사용하기 위해 준비하자. 3. 적용 ① node JS 공식 웹사이트에서 설치 파일을 다운 받는다...
languagestory.tistory.com
- node.js가 설치되어 있다면 다음과 같이 입력하고 설치하자.

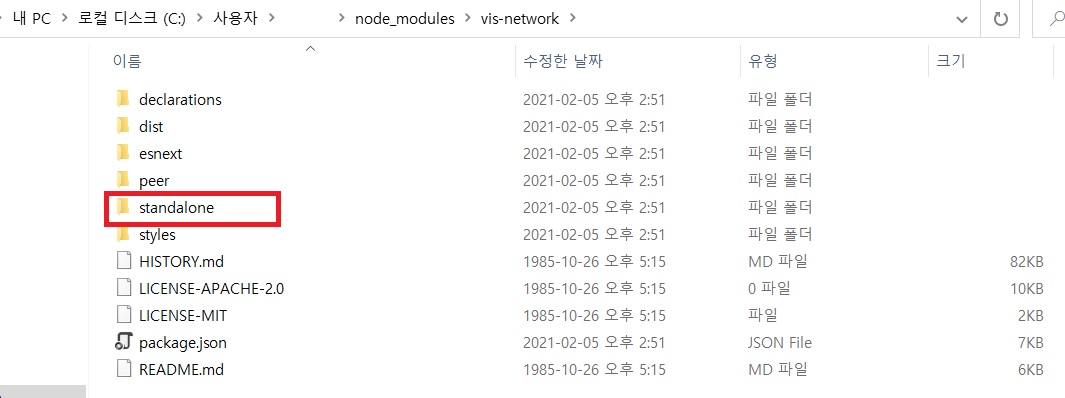
⑧ 설치 폴더에서 standalone 폴더를 확인할 수 있다.
- ⑤번 절차에서 실행했던 sample 파일(nodeLegend.html)에 포함된 경로인 것을 기억할 것이다.

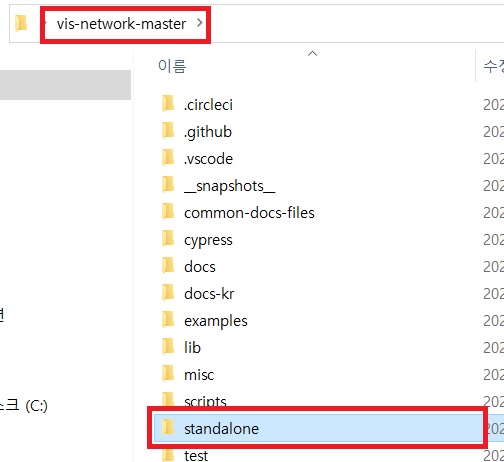
⑨ standalone 폴더를 샘플파일이 지시하는 경로에 맞추어 복사한다.
- 원본 : vis-network 가시화 라이브러리에 있는 standalone 폴더
- 대상 : network 샘플 폴더 하위

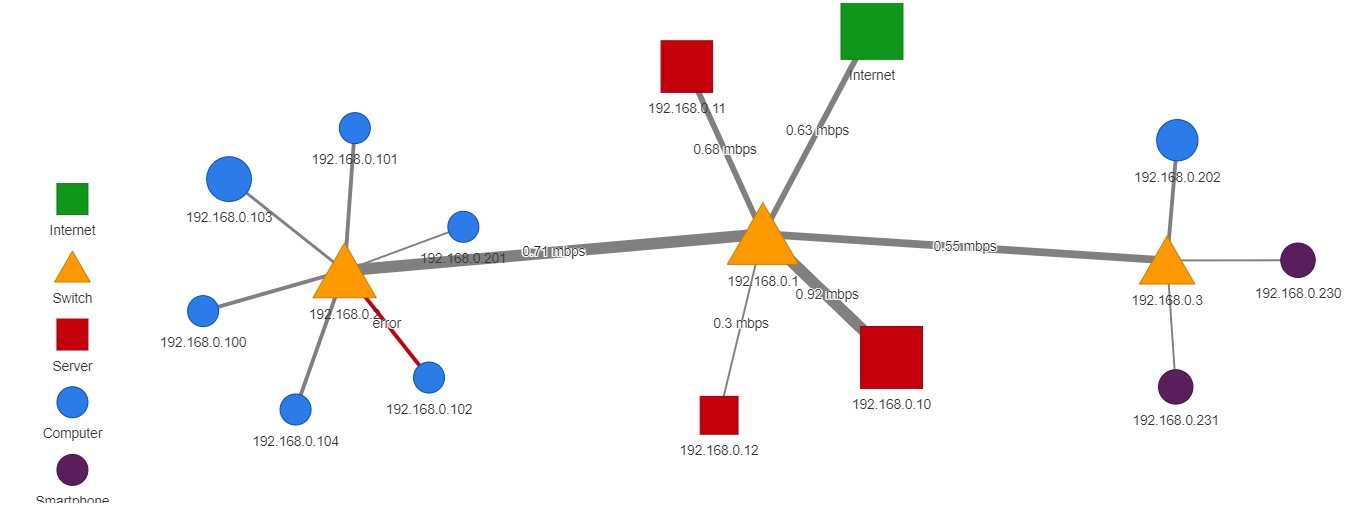
4. 결과
˙ 샘플 파일 (nodeLegend.html)을 실행하면 네트워크 가시화가 나타나는 것을 확인할 수 있다.

※ 내용이 도움 되셨다면 광고 클릭 한번 부탁드립니다 ※
'자바스크립트 가시화 라이브러리' 카테고리의 다른 글
| [JS] proj4.js 좌표계 변환 예제 (0) | 2022.10.22 |
|---|---|
| Cecium.js 라이브러리 초기 설정 (html, cdn) (0) | 2022.10.22 |
| JavaScript 이벤트 처리 코드 (0) | 2022.06.06 |
| [bootstrap] ESC 또는 클릭 시 Modal 닫힘 방지 (0) | 2021.12.10 |
| [jQuery] 테이블 내용 업데이트(삭제, 추가)하는 코드 (0) | 2021.11.08 |