1. 시험환경
- Visual Studio Code
- node v14.17.0
- npm 6.14.13
2. 목적
- 단계별 학습을 통해서 ReactJS 사용법을 익힌다.
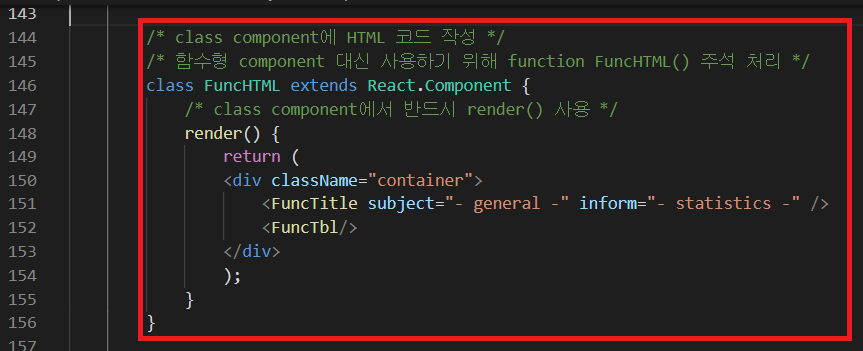
- class 컴포넌트의 내장 객체 state 사용법을 학습한다.
- click 이벤트 처리방법을 학습한다.
3. 적용
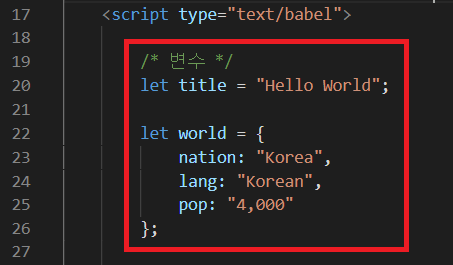
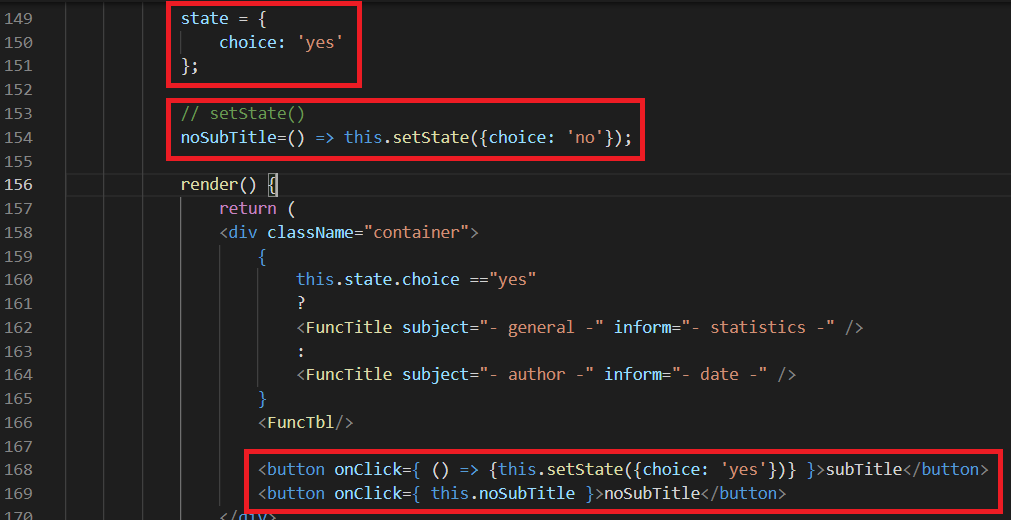
① state 객체를 정의한다.
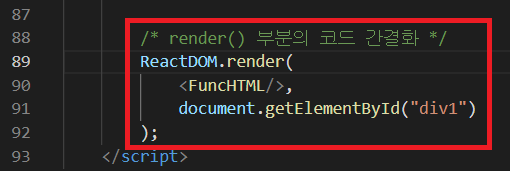
② this.setState() 함수를 이용해서 state 객체의 참조값을 변경한다.
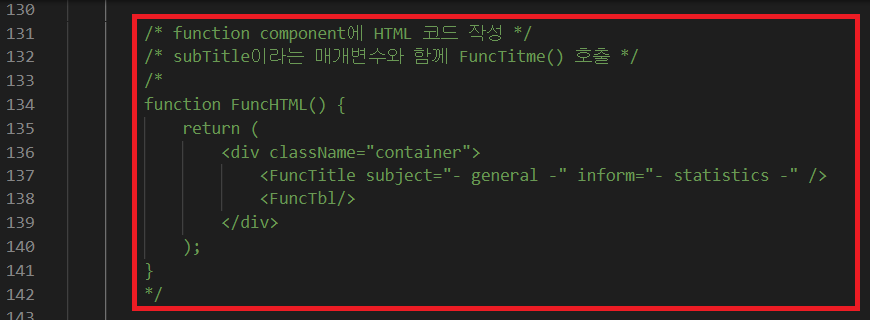
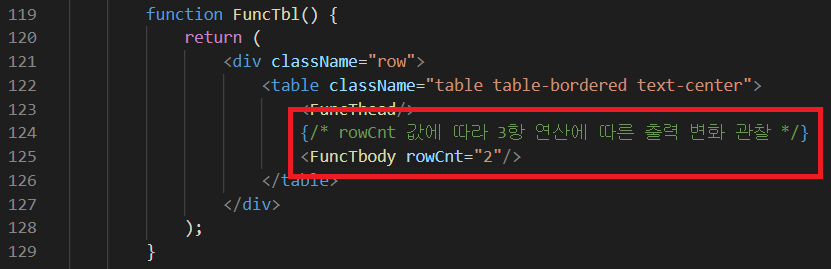
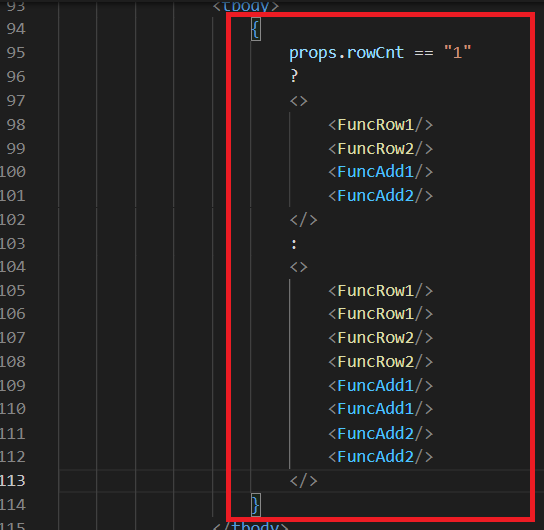
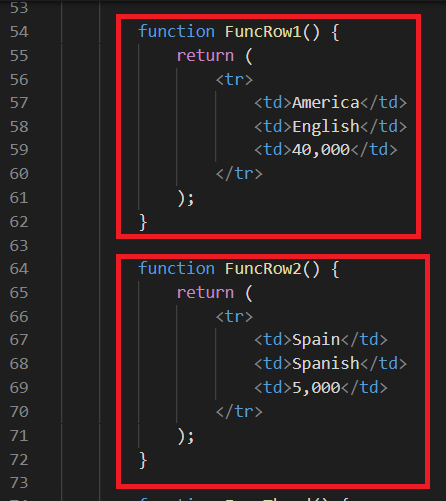
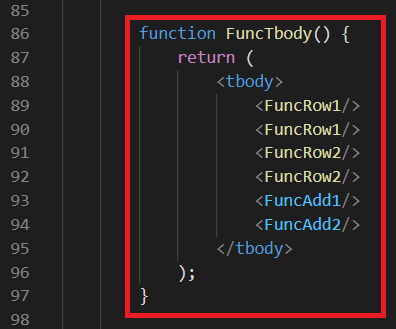
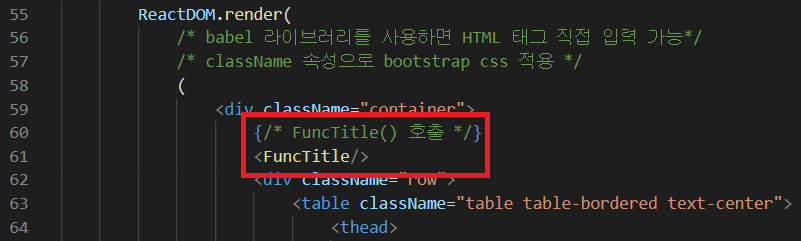
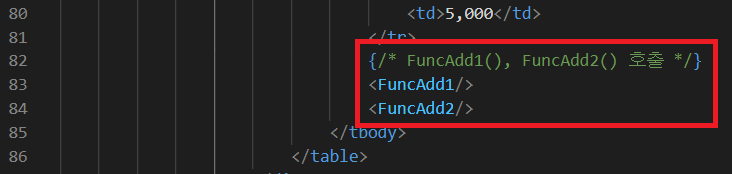
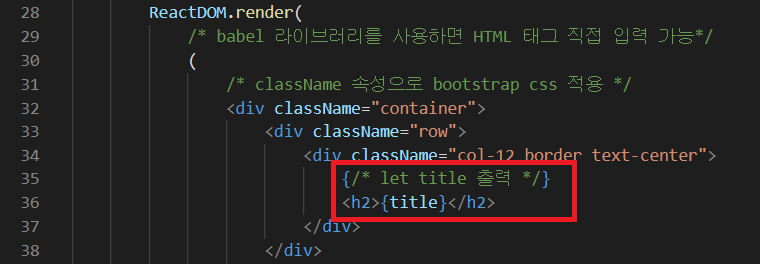
③ 버튼 클릭시 state 참조값이 교대로 변경되도록 function 컴포넌트를 호출한다.

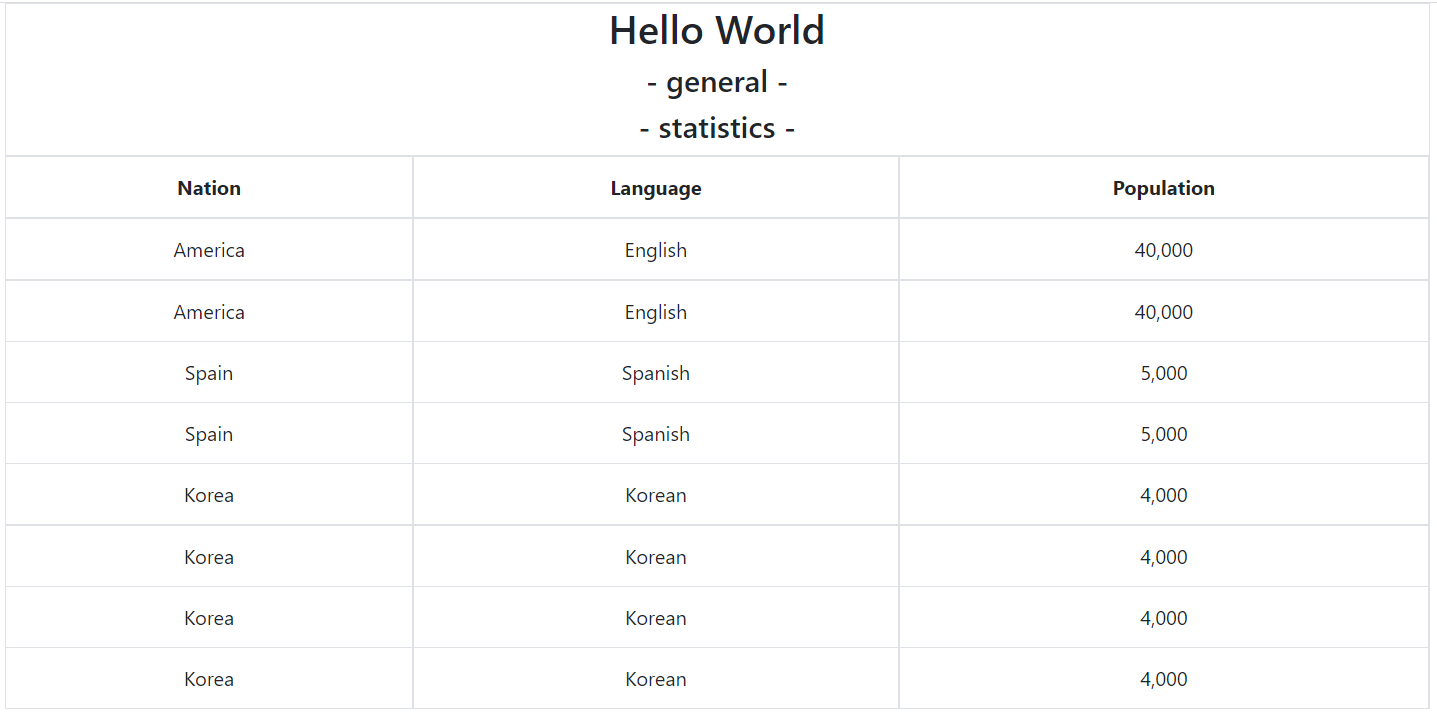
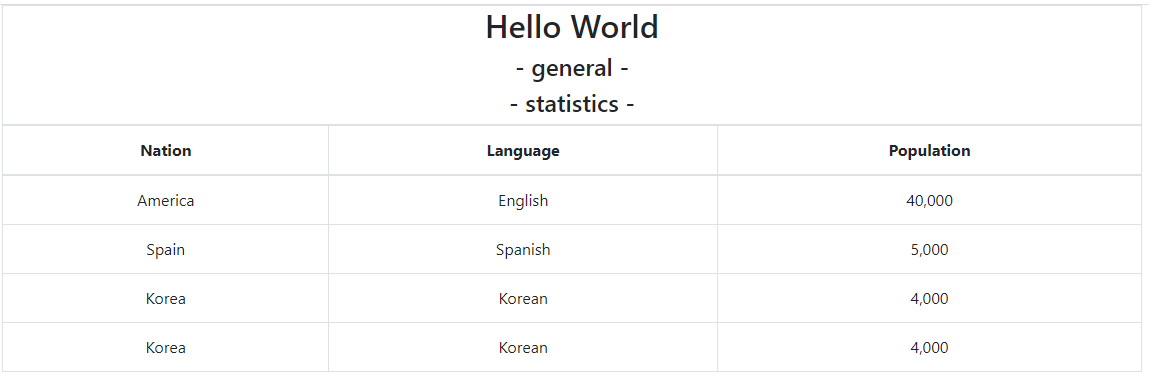
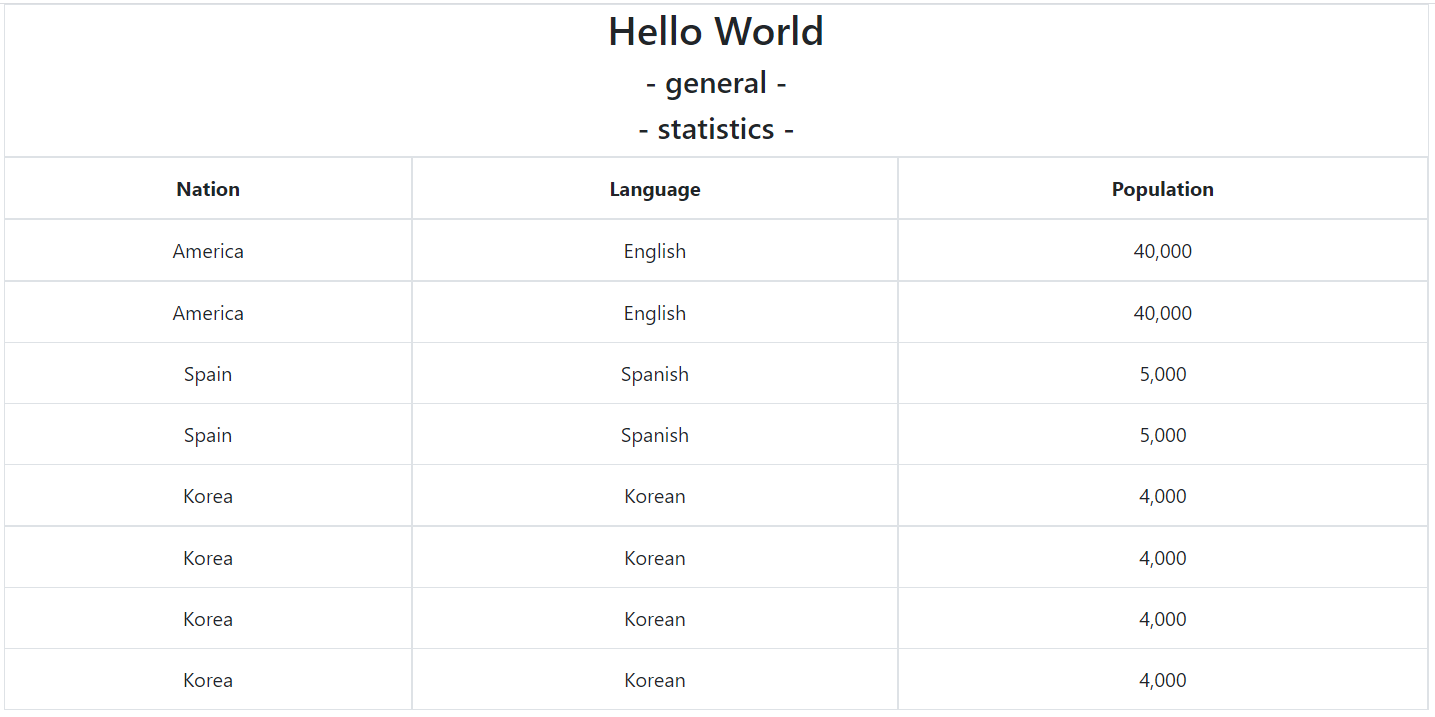
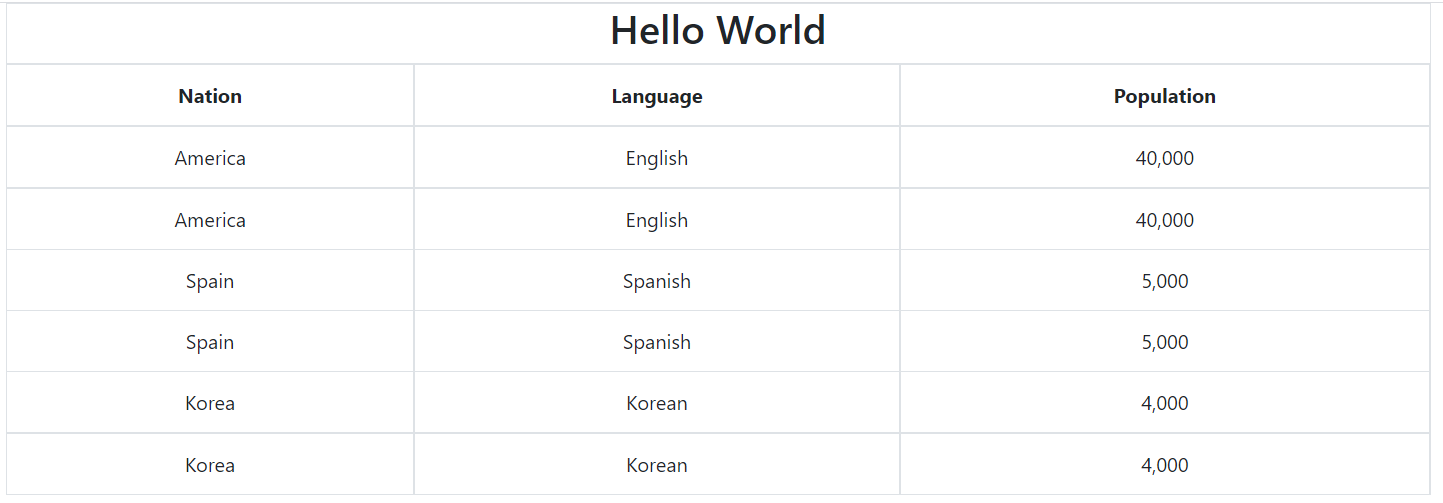
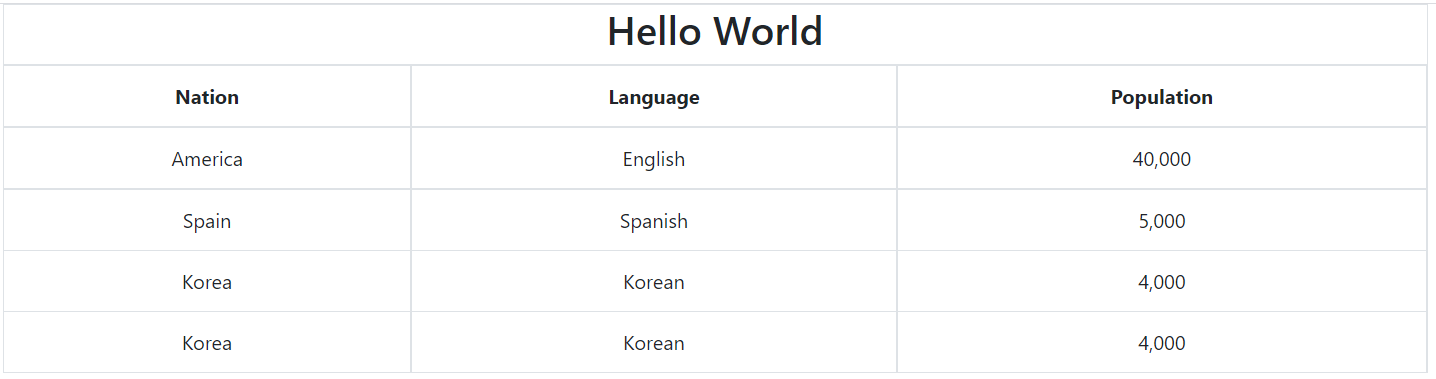
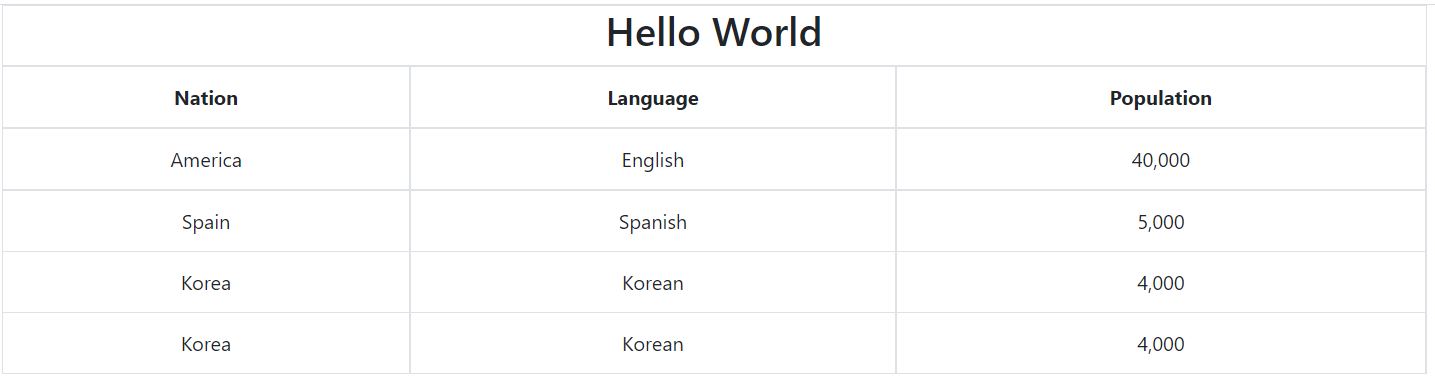
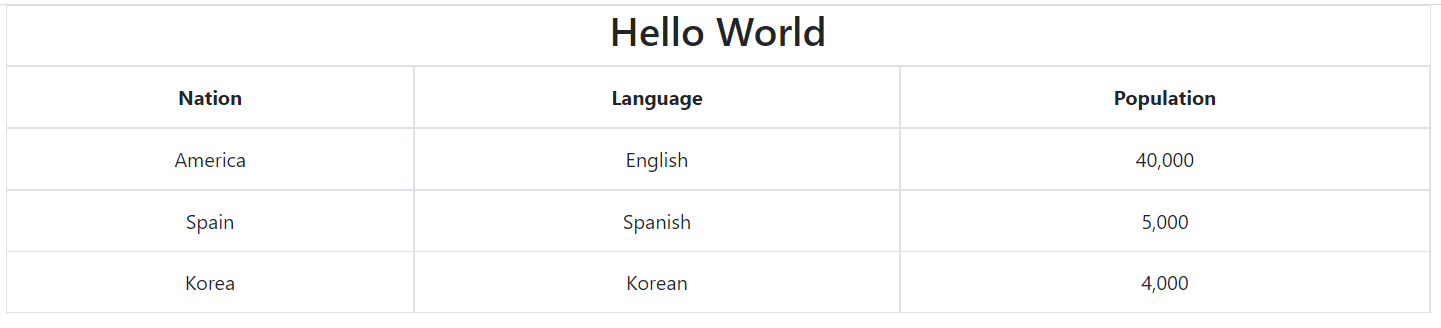
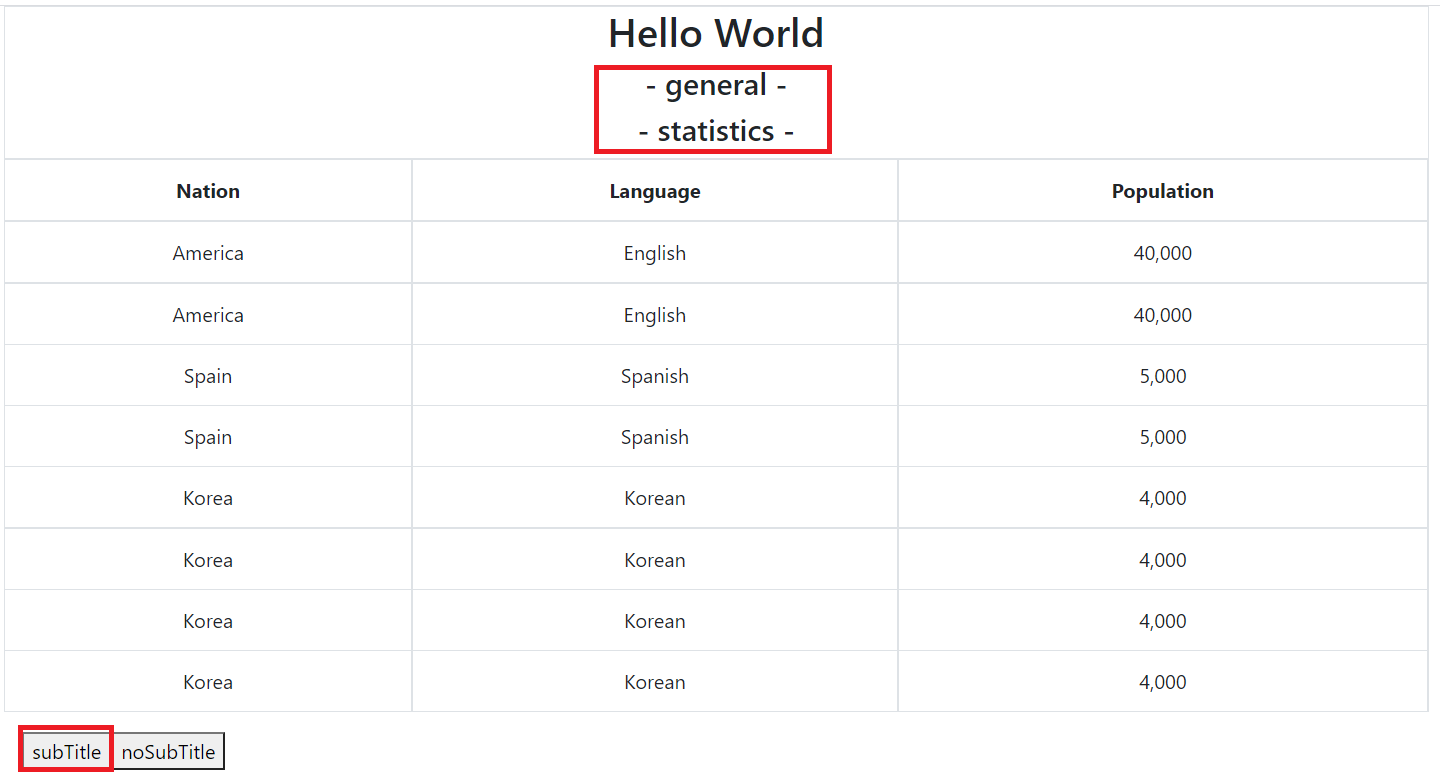
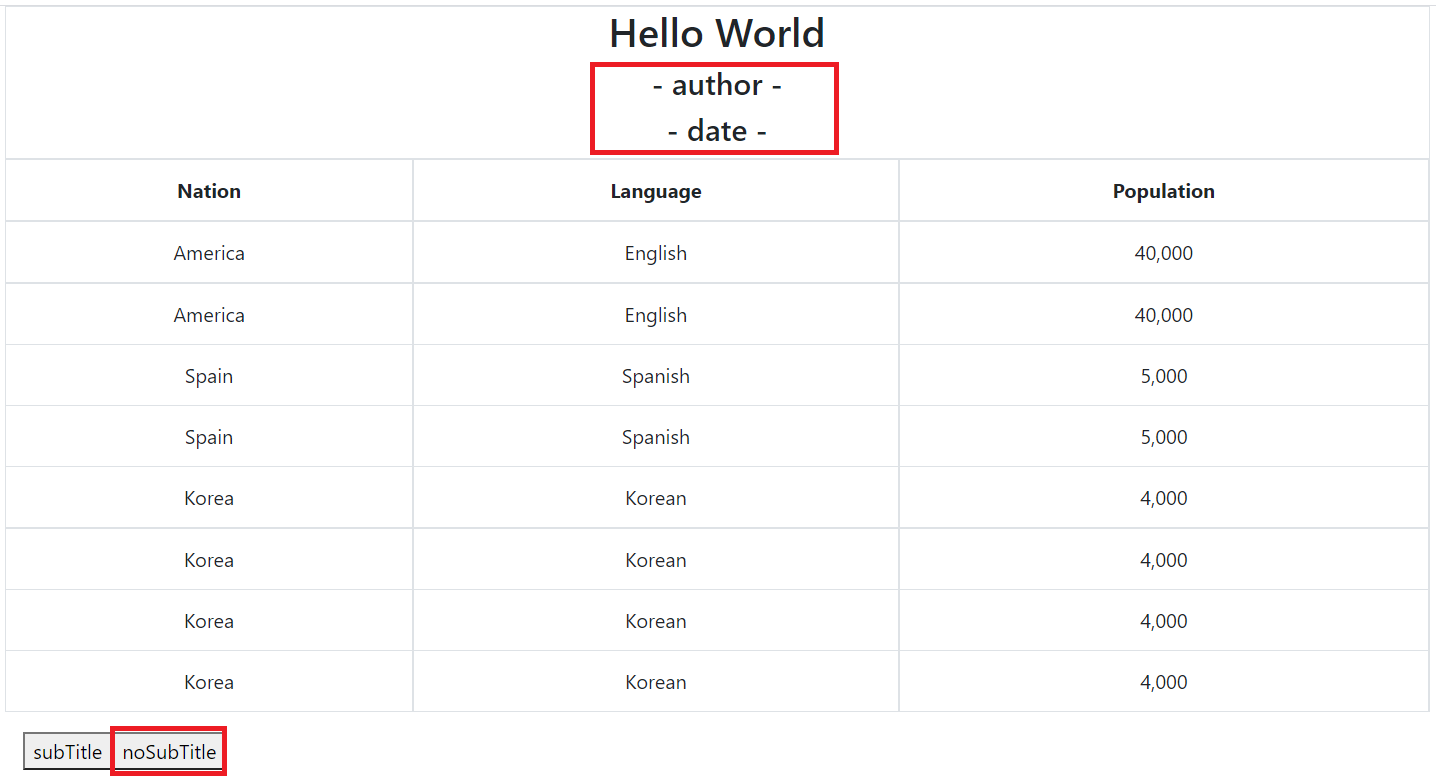
4. 결과


※ 내용이 도움 되셨다면 광고 클릭 한번 부탁드립니다.
'FrontEnd Framework' 카테고리의 다른 글
| ReactJS 단계별 프로젝트 - step.2 메인 페이지 확인 (0) | 2021.06.11 |
|---|---|
| ReactJS 단계별 프로젝트 - step.1 create-react-app 프로젝트 만들기 (0) | 2021.06.11 |
| ReactJS 단계별 학습 1 - step.13 class 컴포넌트 기본 사용법 (0) | 2021.06.10 |
| ReactJS 단계별 학습 1 - step.12 JSX 코드 동적 배치 방법론 (0) | 2021.06.10 |
| ReactJS 단계별 학습 1 - step.10 JSX 함수 컴포넌트 매개변수 사용법 (0) | 2021.06.10 |