<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="16dp"
tools:context=".MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
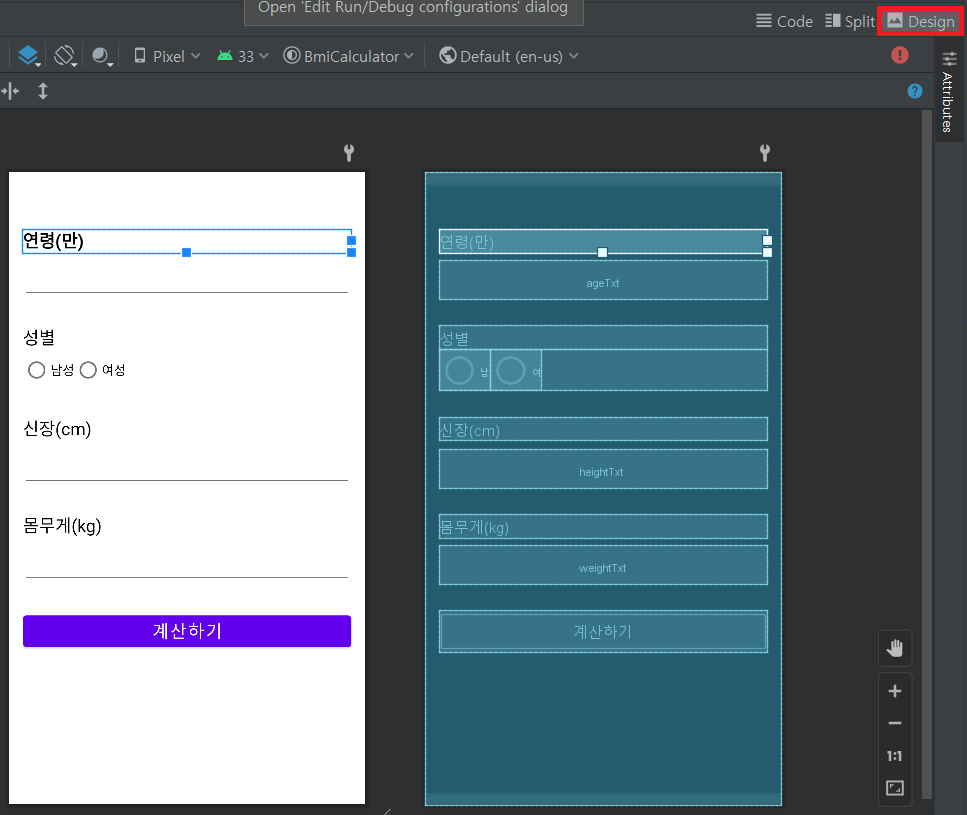
android:text="연령(만)"
android:textColor="@color/black"
android:textSize="20sp"
android:textStyle="bold" />
<EditText
android:id="@+id/ageEditTxt"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:inputType="number" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:text="성별"
android:textColor="@color/black"
android:textSize="20sp" />
<RadioGroup
android:id="@+id/genderRdo"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<RadioButton
android:id="@+id/maleRadio"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="남성"
android:textSize="15sp" />
<RadioButton
android:id="@+id/femaleRadio"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="여성"
android:textSize="15sp" />
</RadioGroup>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:inputType="numberDecimal"
android:text="신장(cm)"
android:textColor="@color/black"
android:textSize="20sp" />
<EditText
android:id="@+id/heightEditTxt"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:inputType="numberDecimal" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:text="몸무게(kg)"
android:textColor="@color/black"
android:textSize="20sp" />
<EditText
android:id="@+id/weightEditTxt"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:inputType="numberDecimal" />
<Button
android:id="@+id/calculateBtn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:text="계산하기"
android:textSize="20sp" />
</LinearLayout>