1. 시험환경
- Windows
- Visual Studio 2015 (C++)
- Boost 1.77.0
2. 목적
- Boost 라이브러리를 다운 받아 설치한다.
- Visual Studio 프로젝트에 Boost 라이브러리를 설정하고 동작하는 것을 확인한다.
3. 적용
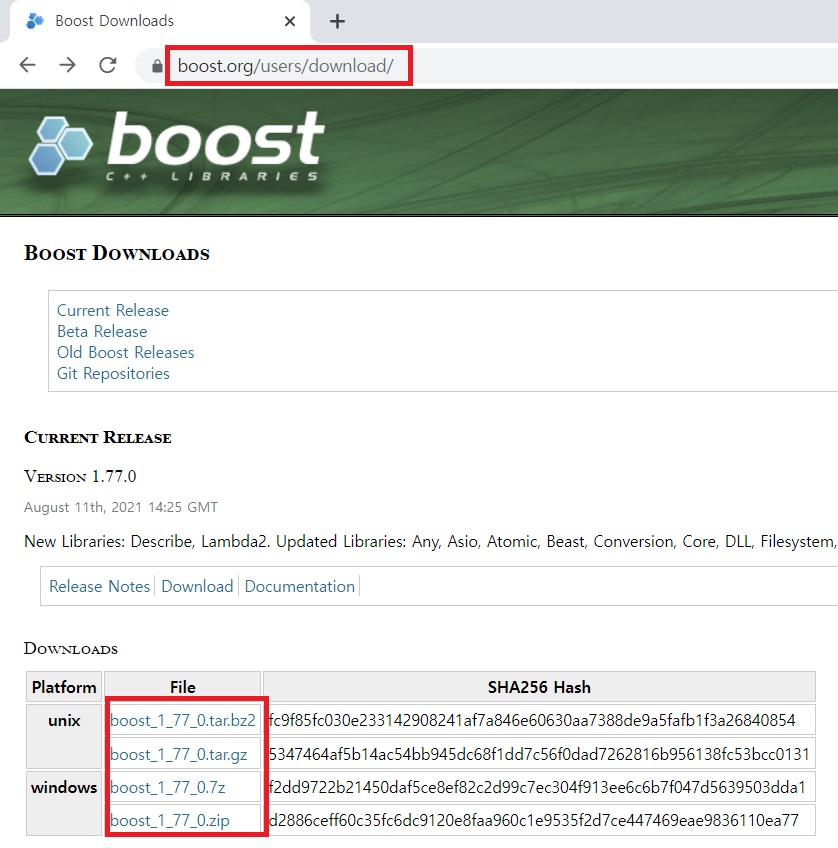
① boost 웹사이트에서 운영체제에 맞는 파일을 다운 받는다.
- URL : https://www.boost.org/

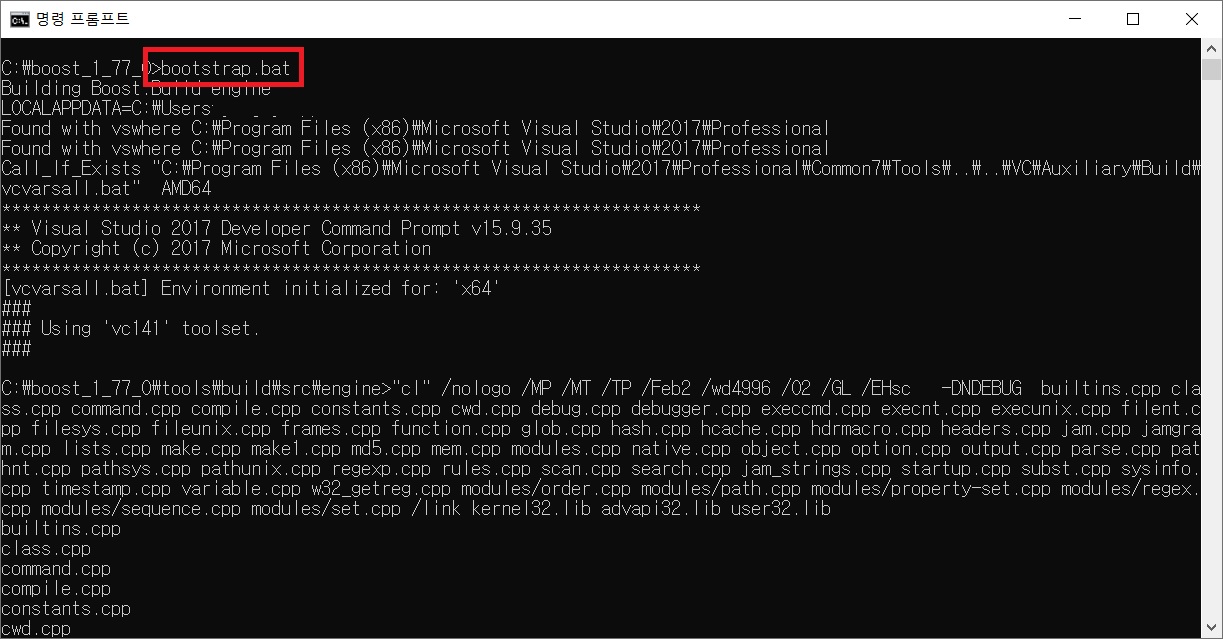
② 압축 해제 하고, "bootstrap.bat" 파일을 실행한다.


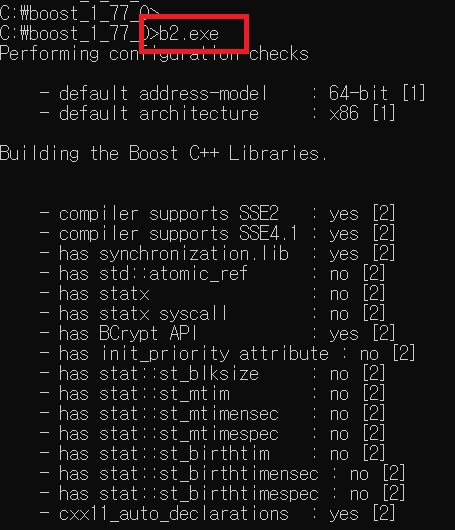
③ "bootstrap.bat"을 실행하면, "b2.exe" 파일이 생성되는데 실행한다.
- 사실, boost library 설치는 여기서 끝이다. 간단하다.
- ④ 단계부터는 설치한 boost 라이브러리를 Visual Studio Project에 적용해 보자.

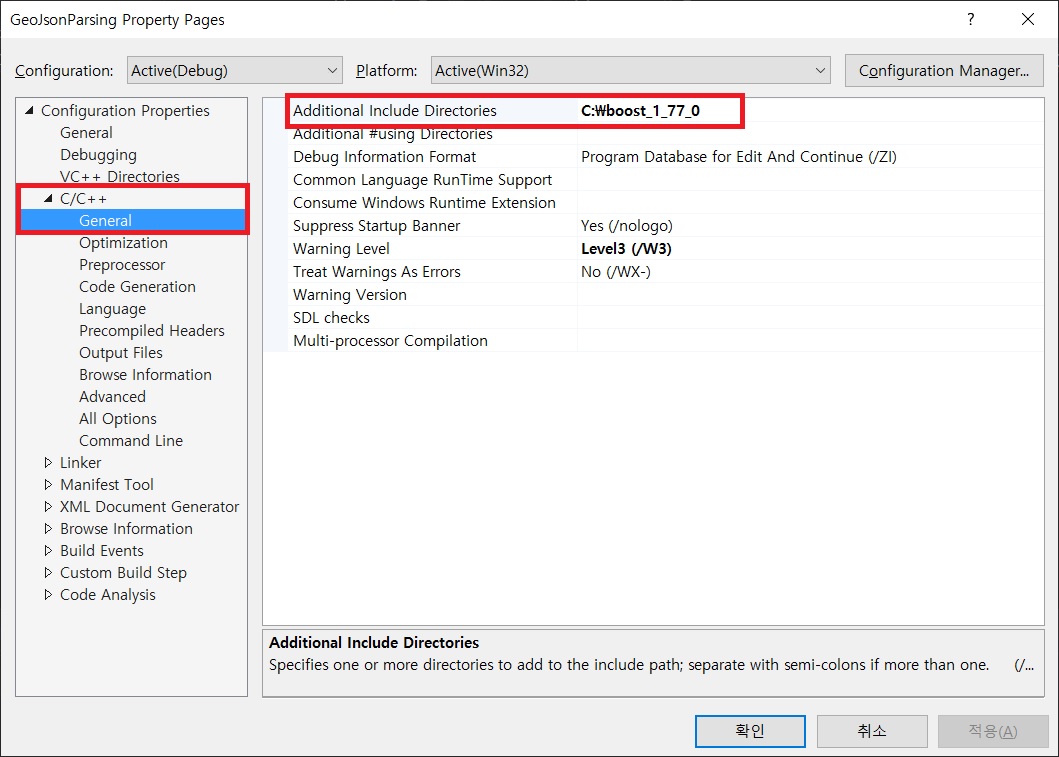
④ boost 폴더를 Include 디렉토리에 추가한다.
- 프로젝트 → Properties → C/C++ → General → Additional Include Directories

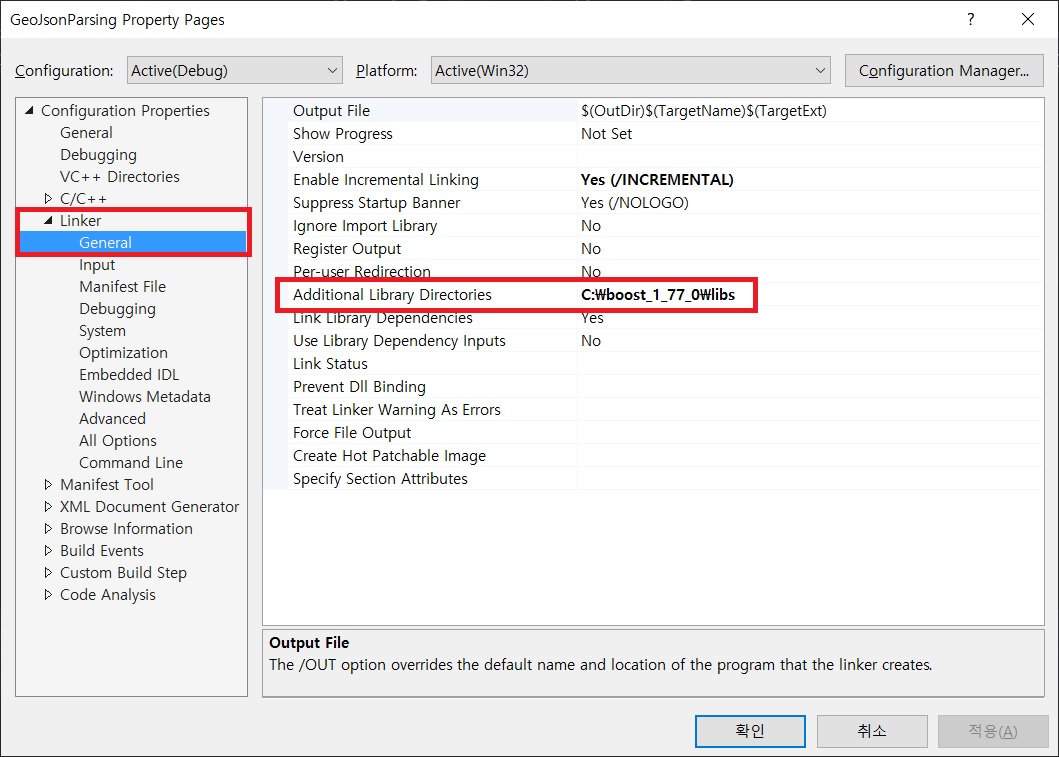
⑤ boost\libs 폴더를 Linker에 추가한다.
- 프로젝트 → Properties → Linker → General → Additional Library Directories

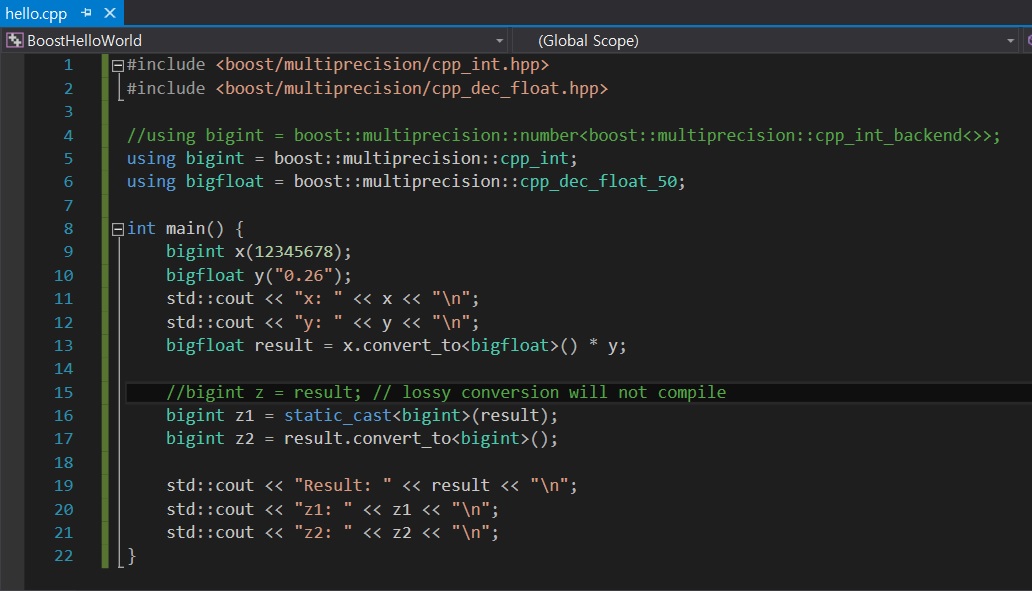
⑥ boost 라이브러리를 사용하는 테스트 코드를 작성한다.

4. 결과

※ 내용이 도움 되셨다면 광고 클릭 한번 부탁드립니다.
'Visual Studio' 카테고리의 다른 글
| Visual Studio DLL 라이브러리 생성 및 사용법 (C 문법) (0) | 2022.02.22 |
|---|---|
| strtok() 문자열 자르기 함수 사용 예제 (0) | 2022.01.16 |
| Visual Studio 2022 설치 및 C++ 프로젝트 실행 (0) | 2022.01.15 |
| MariaDB와 Visual Studio 간 연동 설정 (0) | 2022.01.14 |
| Memory Mapped File (프로세스간 메모리 공유) (0) | 2021.05.14 |