1. 시험환경
- Spring MVC Project
- Spring Framework v5.2.13.RELEASE
- Spring Security ver : Spring Framework 버전에 따름 ( ${org.springframework-version} )
2. 목적
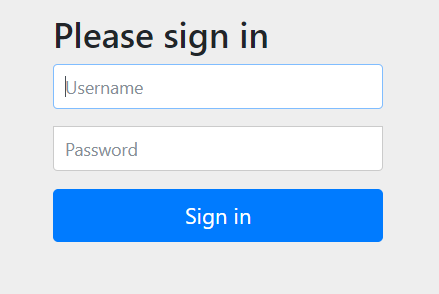
- Spring Security를 적용 후 Login 및 Logout 기능 테스트
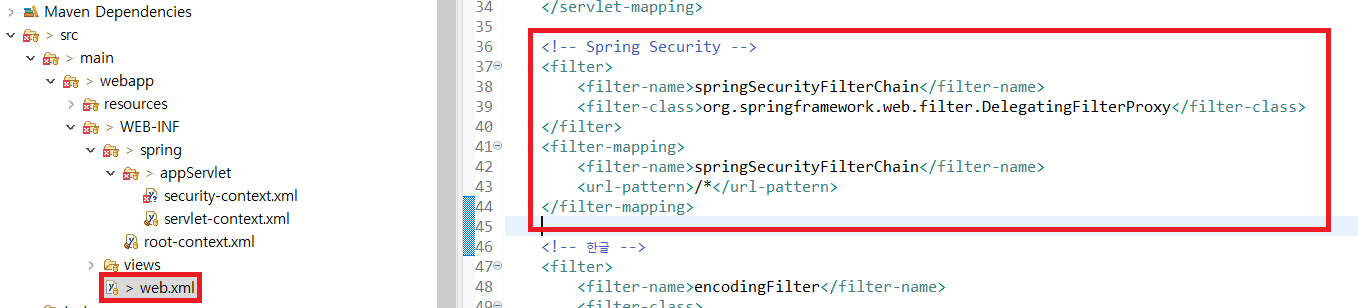
3. 적용
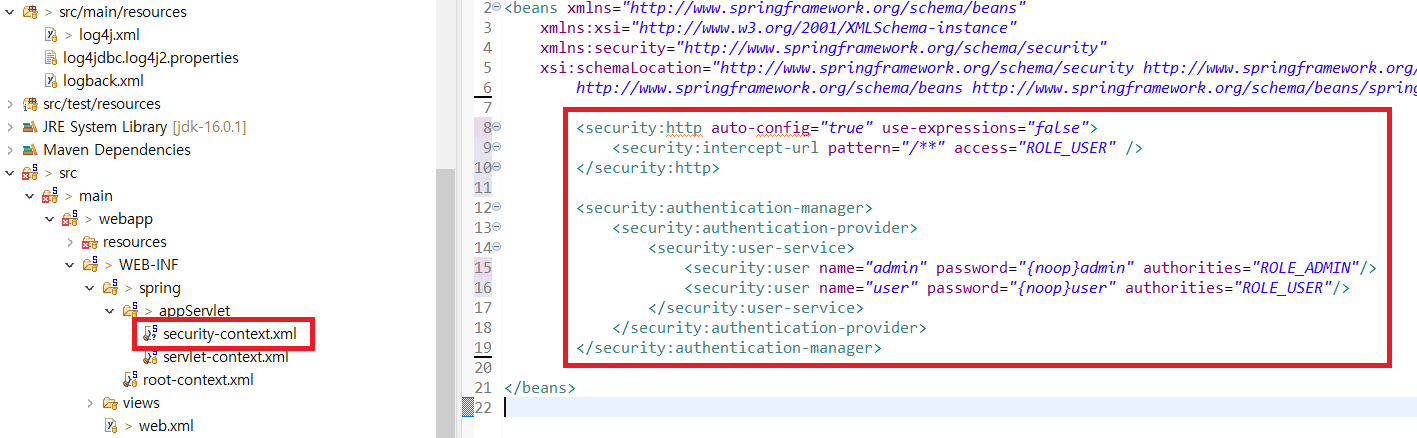
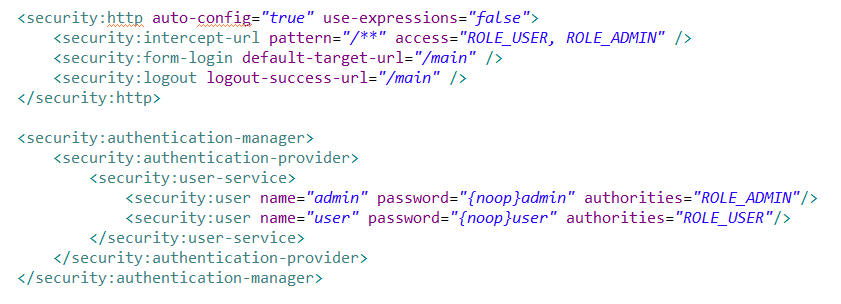
① security-config.xml 주요 파라미터 설명
- pattern : 요청 URL Root(/) 이하 모든 resource에 대하여 로그인 인증 적용
- default-target-url : 로그인 성공시 전환 페이지
- logout-success-url : 로그아웃 성공시 전환 페이지
- {noop} : 암호화 인코딩을 적용하지 않음

4. 결론
- 프로젝트명 이하 모든 경로 및 자원 요청시 로그인 화면으로 전환

- {프로젝트}/logout 링크 연결된 버튼 클릭 시 로그아웃 화면으로 전환

※ 내용이 도움 되셨다면 광고 클릭 한번 부탁드립니다.
'스프링 프레임워크' 카테고리의 다른 글
| [pom.xml 에러] Could not initialize class org.apache.maven.plugin.war.util.WebappStructureSerializer (0) | 2021.12.04 |
|---|---|
| lombok 라이브러리 설치 및 설정 (0) | 2021.12.03 |
| [security] 초기 설정 (0) | 2021.11.10 |
| [boot] STS를 이용한 스프링 부트 프로젝트 시작 (0) | 2021.06.23 |
| [디버깅] Web server failed to start. Port 8080 was already in use. (0) | 2021.06.17 |