1. 시험환경
- Visual Studio Code
- node v14.17.0
- npm 6.14.13
2. 목적
- 간단한 블로그를 단계별 제작하는 방법을 통해서 ReactJS 사용법을 익힌다.
- npm을 이용하여 create-react-app을 설치한다.
- create-react-app 명령어를 통해 신규 프로젝트를 생성한다.
3. 적용
① node.js가 설치되어 있는 상태에서 create-react-app을 설치한다.
- 개발 환경을 제공하기 위한 통합 툴 체인이며 자세한 사항은 react 공식 사이트에서 확인할 수 있다.
- npm install -g create-react-app (-g 옵션: 설치 pc에서 누구나 사용 가능)
Create a New React App – React
A JavaScript library for building user interfaces
reactjs.org
② create-react-app 명령어를 이용하여 신규 프로젝트를 생성한다.
- create-react-app [프로젝트 폴더]
- 여기서는 blog라는 폴더 이름을 사용하였다.
③ [프로젝트 폴더]에서 설치한 프로젝트를 실행한다.
- 여기서는 blog라는 폴더에서 아래 명령어를 실행해야 한다.
- npm start
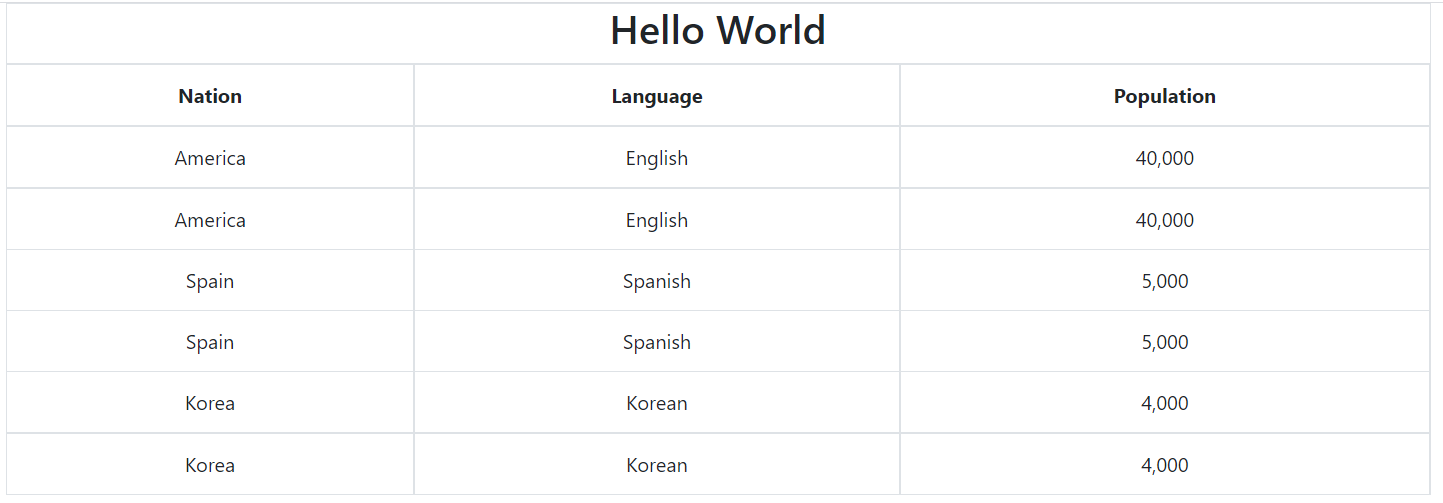
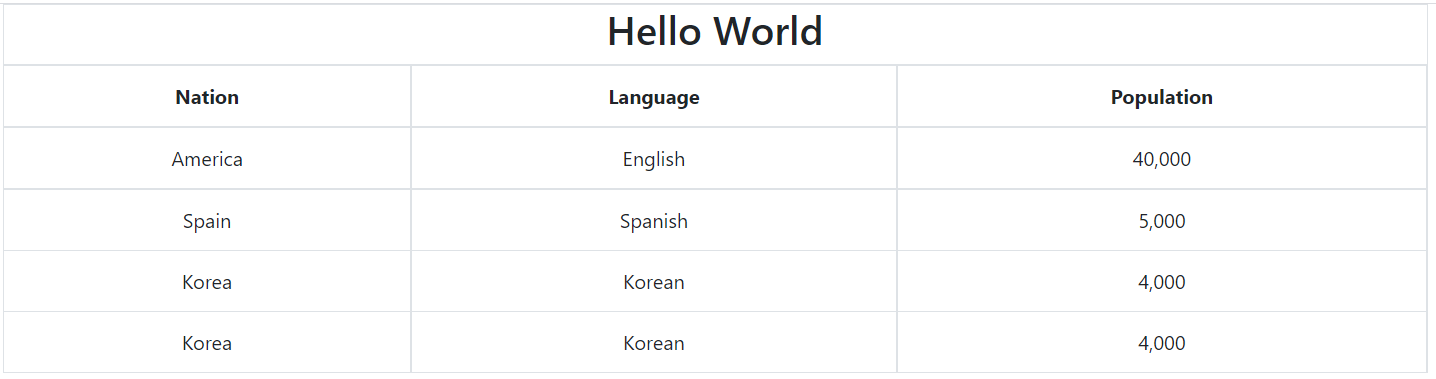
4. 결과
① 신규 프로젝트 생성 폴더

② 신규 프로젝트 실행

※ 내용이 도움 되셨다면 광고 클릭 한번 부탁드립니다.
'FrontEnd Framework' 카테고리의 다른 글
| ReactJS 단계별 프로젝트 - step.3 메인 페이지 수정 (0) | 2021.06.11 |
|---|---|
| ReactJS 단계별 프로젝트 - step.2 메인 페이지 확인 (0) | 2021.06.11 |
| ReactJS 단계별 학습 1 - step.14 click 이벤트 처리 (0) | 2021.06.10 |
| ReactJS 단계별 학습 1 - step.13 class 컴포넌트 기본 사용법 (0) | 2021.06.10 |
| ReactJS 단계별 학습 1 - step.12 JSX 코드 동적 배치 방법론 (0) | 2021.06.10 |