1. 시험환경
- Visual Studio Code
- node v14.17.0
- npm 6.14.13
2. 목적
- 단계별 학습을 통해서 ReactJS 사용법을 익힌다.
- JSX 문법에서 변수 선언 및 사용하는 방법에 대하여 학습한다.
3. 적용
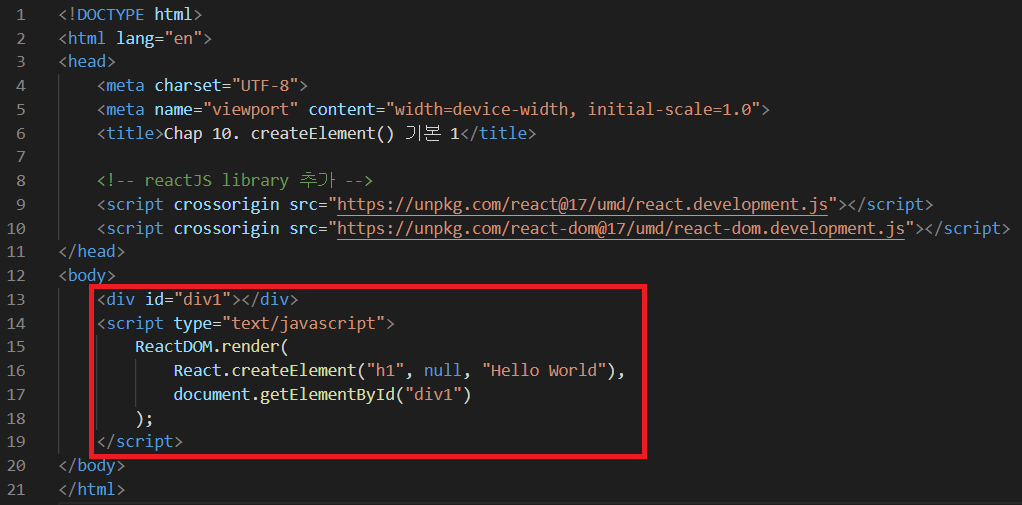
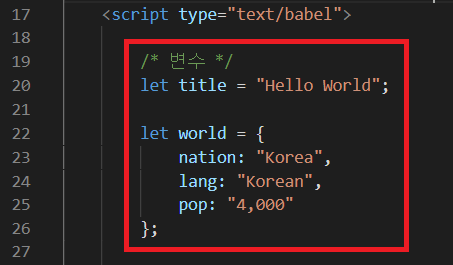
① let 키워드를 이용하여 변수를 선언한다.
- 변수에 단일값을 적용할 수 있다.
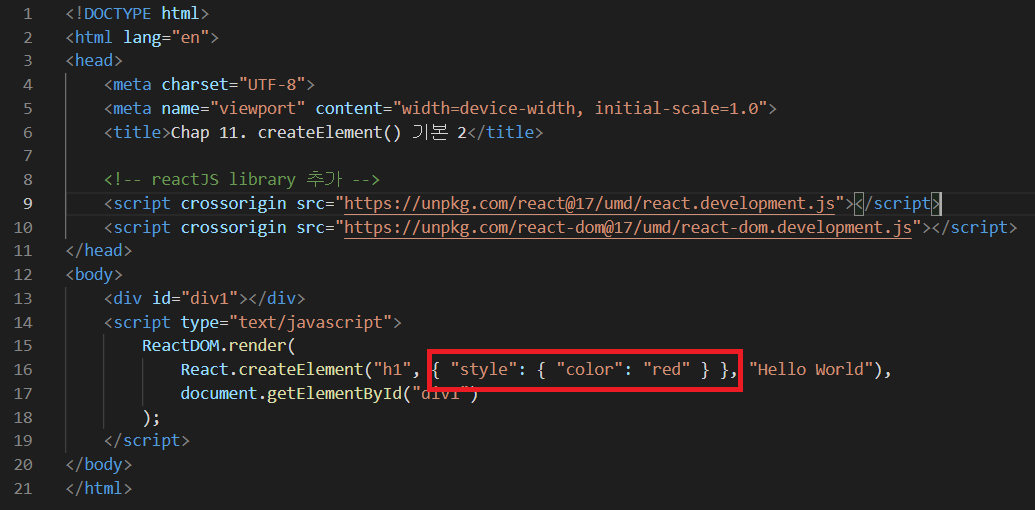
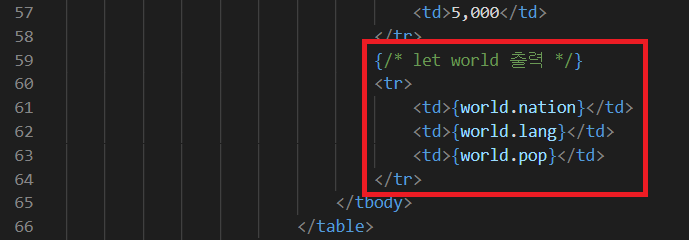
- 변수에 json 형태의 값을 적용할 수 있다.
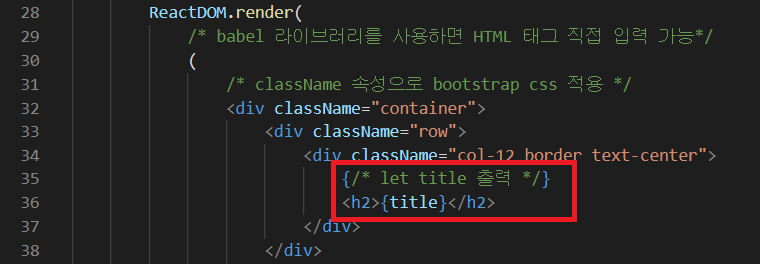
② {} 기호를 이용하여 변수에 저장된 값을 출력한다.
- {변수}



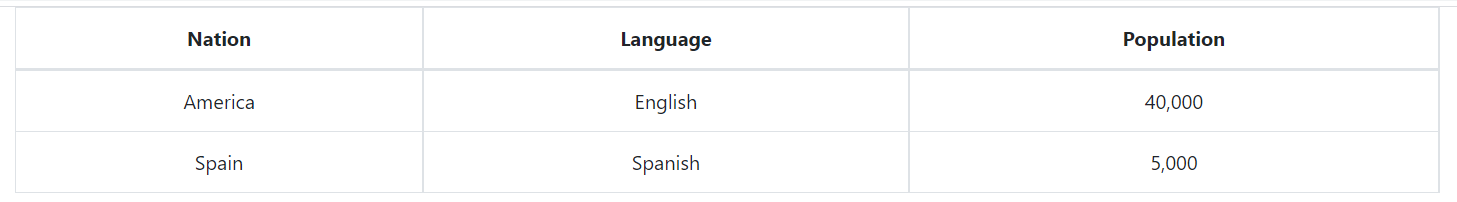
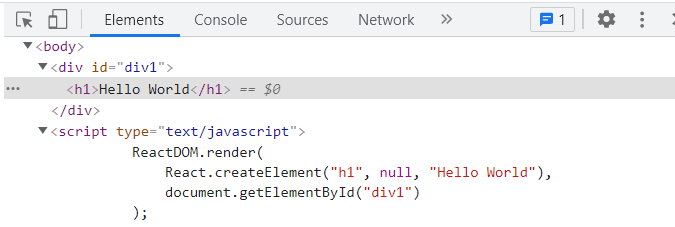
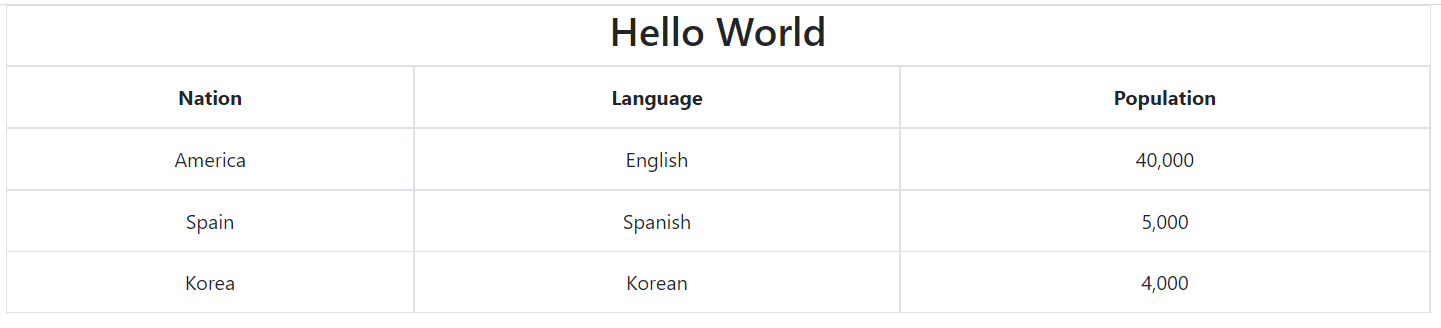
4. 결과

※ 내용이 도움 되셨다면 광고 클릭 한번 부탁드립니다.
'FrontEnd Framework' 카테고리의 다른 글
| ReactJS 단계별 학습 1 - step.8 JSX function 컴포넌트 기본 사용법 2 (0) | 2021.06.10 |
|---|---|
| ReactJS 단계별 학습 1 - step.7 JSX function 컴포넌트 기본 사용법 1 (0) | 2021.06.10 |
| ReactJS 단계별 학습 1 - step.5 JSX에 bootstrap 적용 (1) | 2021.06.10 |
| ReactJS 단계별 학습 1 - step.4 JSX 기본 사용법 (0) | 2021.06.10 |
| ReactJS 단계별 학습 1 - step.3 createElement() (0) | 2021.06.10 |