1. 시험환경
- Visual Studio Code
- node v14.17.0
- npm 6.14.13
2. 목적
- 간단한 블로그를 단계별 제작하는 방법을 통해서 ReactJS 사용법을 익힌다.
- 메인 페이지를 수정하여 HelloWorld 문자열을 출력한다.
3. 적용
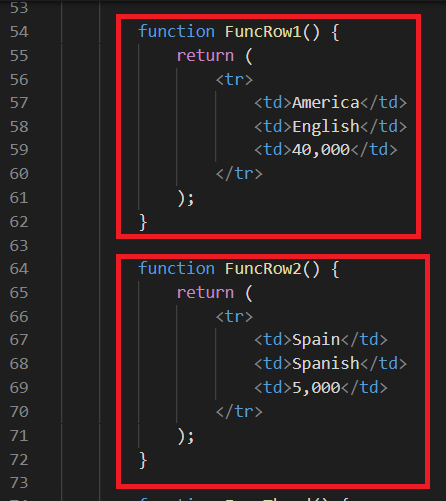
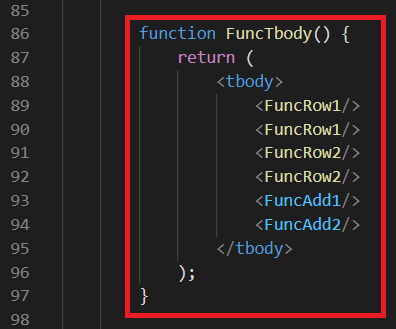
① src/compts/HelloWorld.js 파일을 생성한다.

② App.js 파일을 코딩 시작점으로하여 메인 페이지를 수정한다.
- App.js에서 HelloWorld.js 파일을 import 한다.
- 기존 JSX 태그 대신 HelloWorld 컴포넌트를 호출한다.

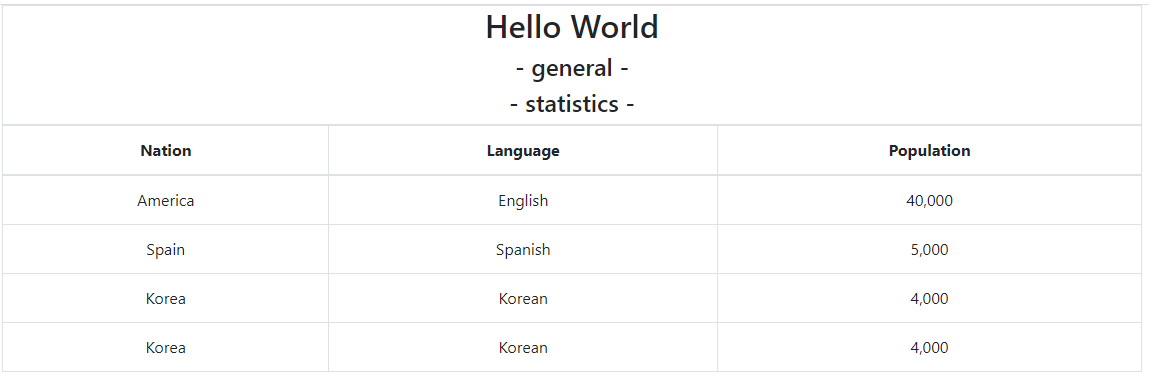
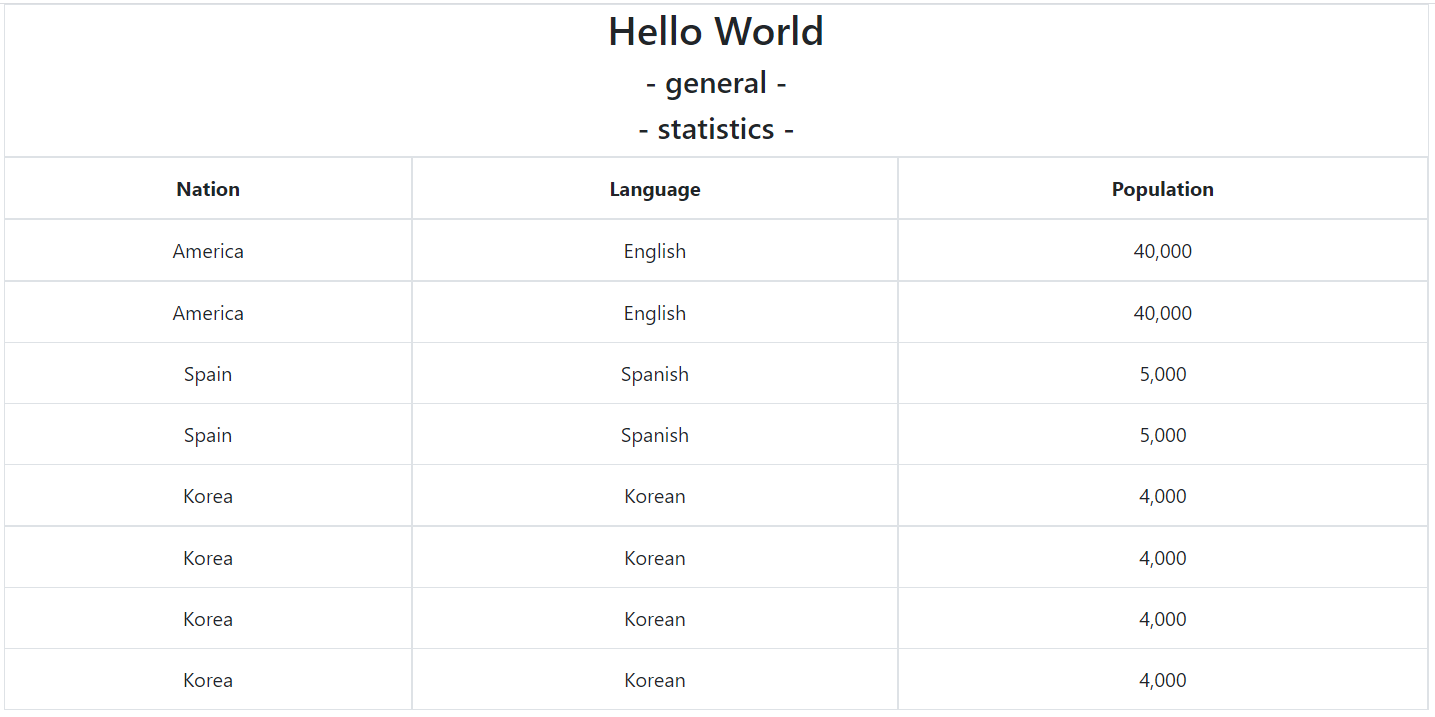
4. 결과
① npm start 명령어로 프로젝트를 실행하면, 메인 페이지가 수정된 것을 확인할 수 있다.

※ 내용이 도움 되셨다면 광고 클릭 한번 부탁드립니다.
'FrontEnd Framework' 카테고리의 다른 글
| ReactJS 단계별 프로젝트 - step.5 템플릿 디자인 적용 (1) | 2021.07.27 |
|---|---|
| ReactJS 단계별 프로젝트 - step.4 컴포넌트 추가 (0) | 2021.07.27 |
| ReactJS 단계별 프로젝트 - step.2 메인 페이지 확인 (0) | 2021.06.11 |
| ReactJS 단계별 프로젝트 - step.1 create-react-app 프로젝트 만들기 (0) | 2021.06.11 |
| ReactJS 단계별 학습 1 - step.14 click 이벤트 처리 (0) | 2021.06.10 |