1. 시험환경
- Visual Studio Code
- node v14.17.0
- npm 6.14.13
2. 목적
- 단계별 학습을 통해서 ReactJS 사용법을 익힌다.
- 다양한 방식으로 function 컴포넌트를 정의하고 사용하는 방법을 학습한다.
3. 적용
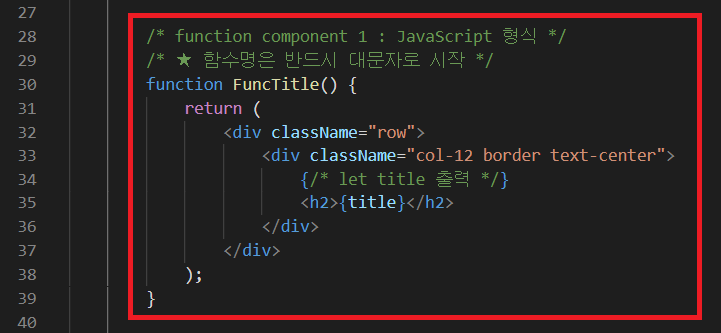
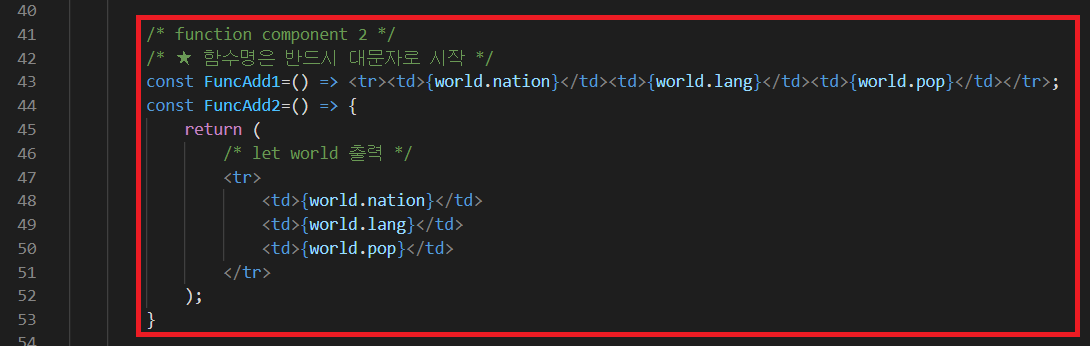
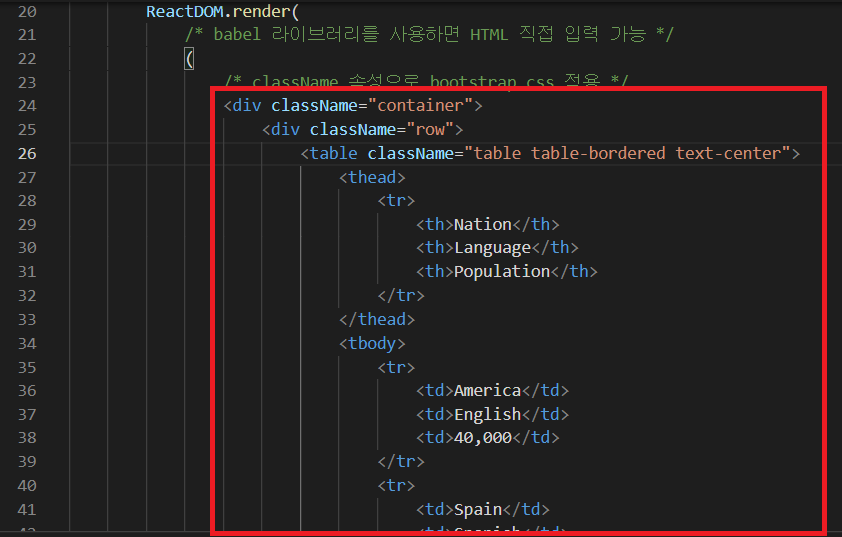
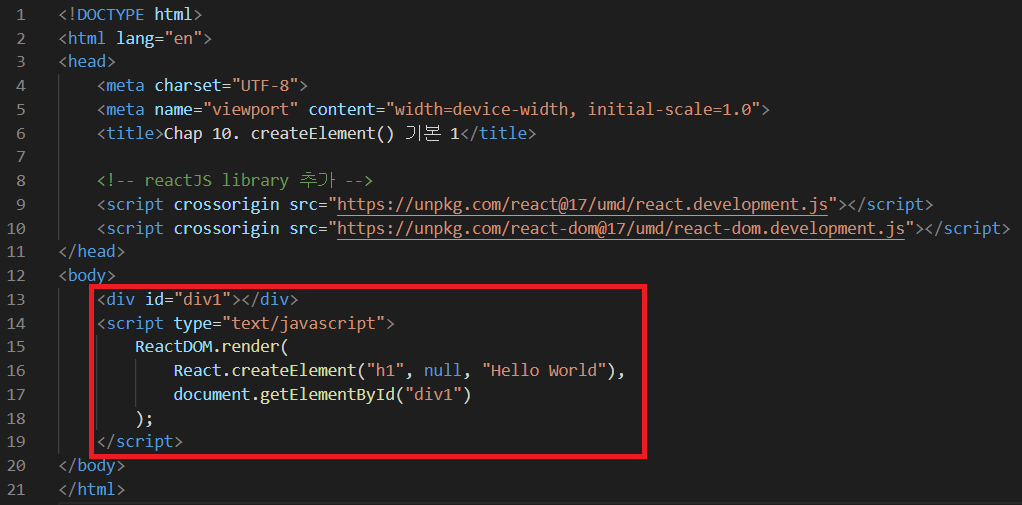
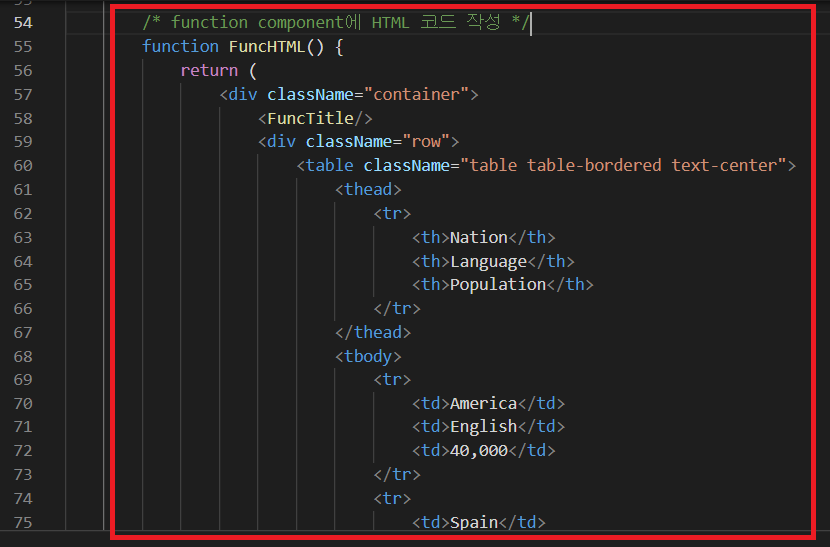
① 테이블 전체 영역을 function 컴포넌트로 정의한다.

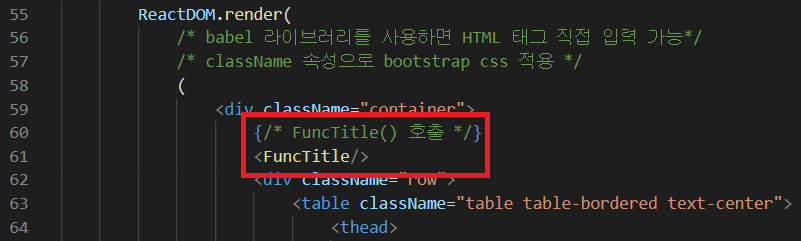
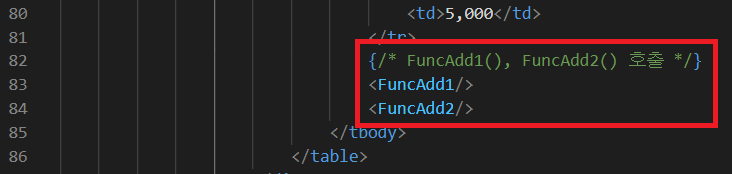
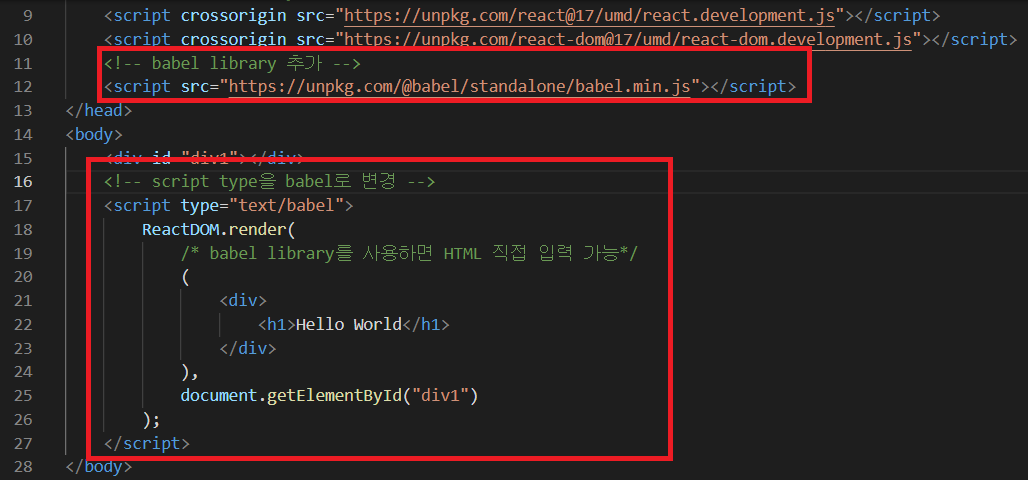
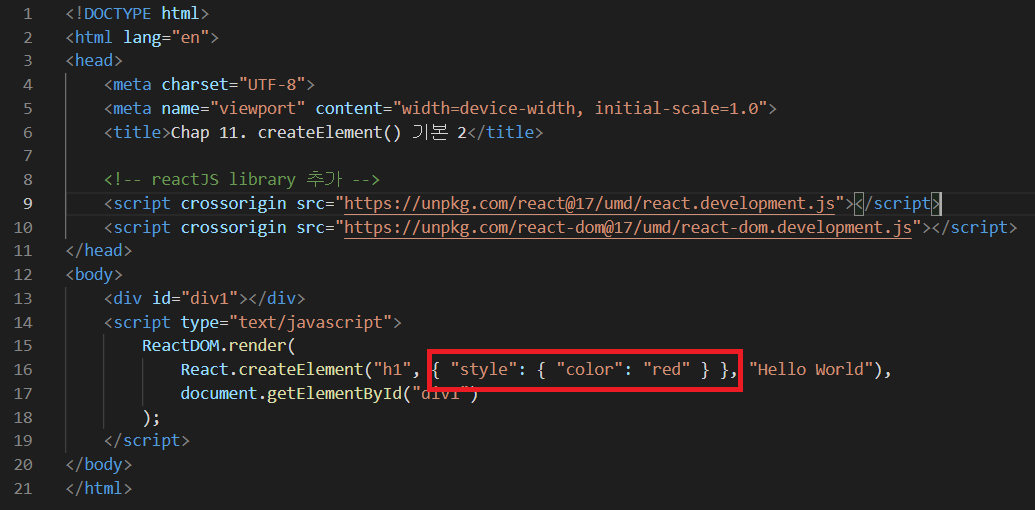
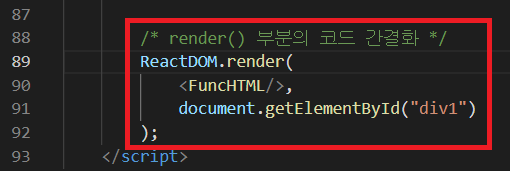
② 정의한 function 컴포넌트를 JSX 영역에서 마치 HTML 폼 요소(Element) 형태로 출력한다.
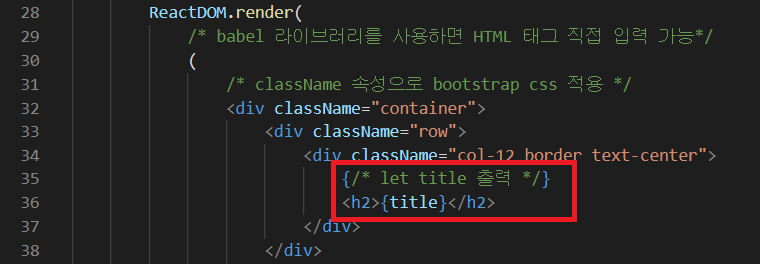
- JSX HTML 영역을 function 컴포넌트로 정의하여 ReactDOM.render()를 간소화하였다.

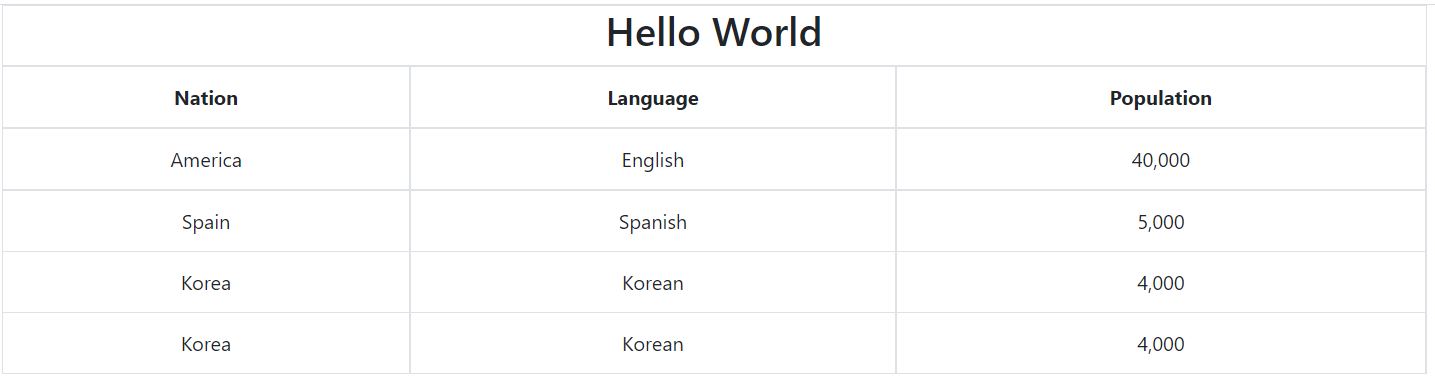
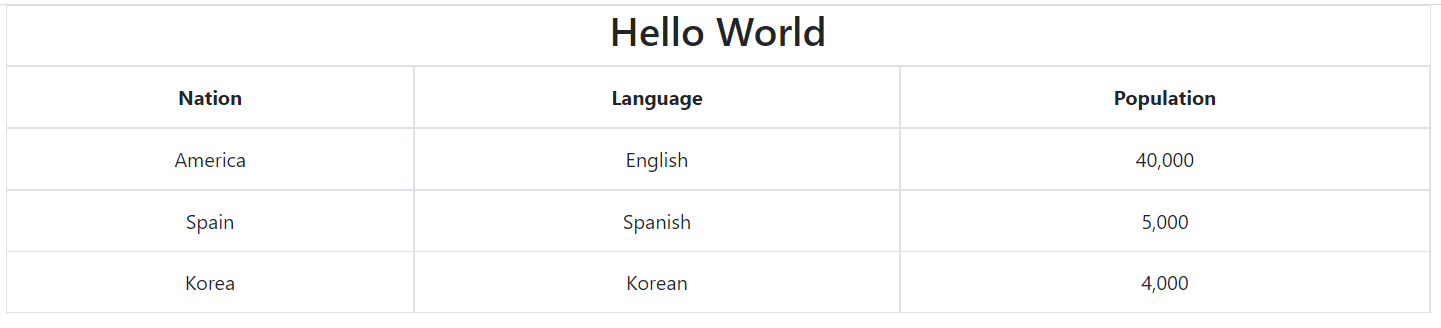
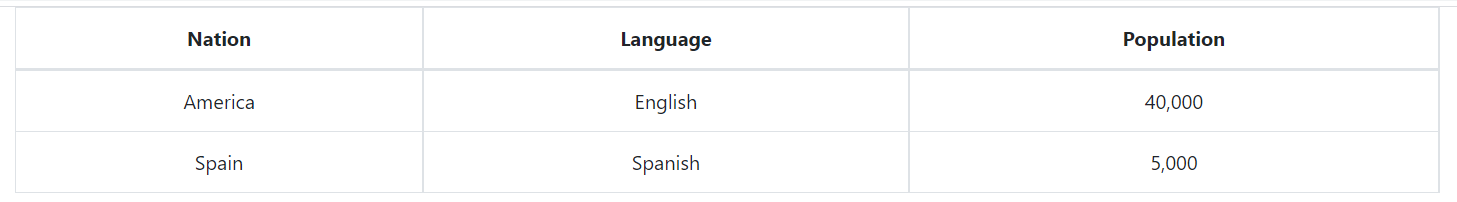
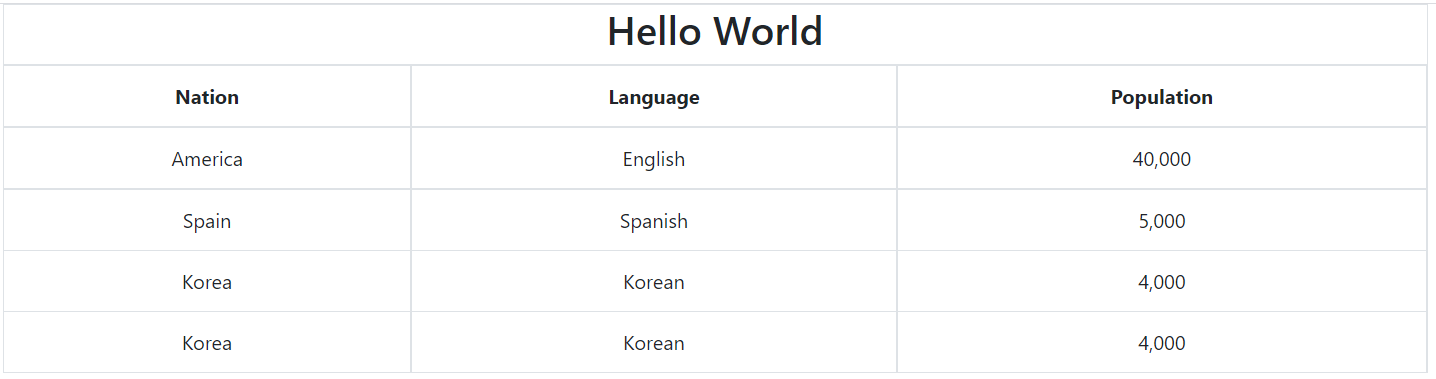
4. 결과

※ 내용이 도움 되셨다면 광고 클릭 한번 부탁드립니다.
'FrontEnd Framework' 카테고리의 다른 글
| ReactJS 단계별 학습 1 - step.10 JSX 함수 컴포넌트 매개변수 사용법 (0) | 2021.06.10 |
|---|---|
| ReactJS 단계별 학습 1 - step.9 JSX function 컴포넌트 기본 사용법 3 (0) | 2021.06.10 |
| ReactJS 단계별 학습 1 - step.7 JSX function 컴포넌트 기본 사용법 1 (0) | 2021.06.10 |
| ReactJS 단계별 학습 1 - step.6 JSX 변수(let) 기본 사용법 (0) | 2021.06.10 |
| ReactJS 단계별 학습 1 - step.5 JSX에 bootstrap 적용 (0) | 2021.06.10 |