1. 시험환경
˙ 윈도우
˙ 라즈베리파이 (라즈비안)
2. 목적
˙ 라즈비안에서 VNC 접속을 위한 설정을 알아보자.
˙ 라즈베리파이 보드 부팅 후 VNC를 이용하여 접속하는 방법을 알아보자.
3. 적용
① 라즈베리파이 최초 부팅 후 VNC 접속 허용을 설정한다.
- $ sudo raspi-config



② VNC 프로그램을 설치한다. 여기서는 "RealVNC"라는 프로그램을 사용하였다.
- URL : https://www.realvnc.com/en/connect/download/viewer/windows/
Download VNC Viewer for Windows | VNC® Connect
Control VNC® enabled computers with VNC® Viewer.
www.realvnc.com
③ 신규 Connection을 생성한다.

④ 접속 정보를 입력한다.
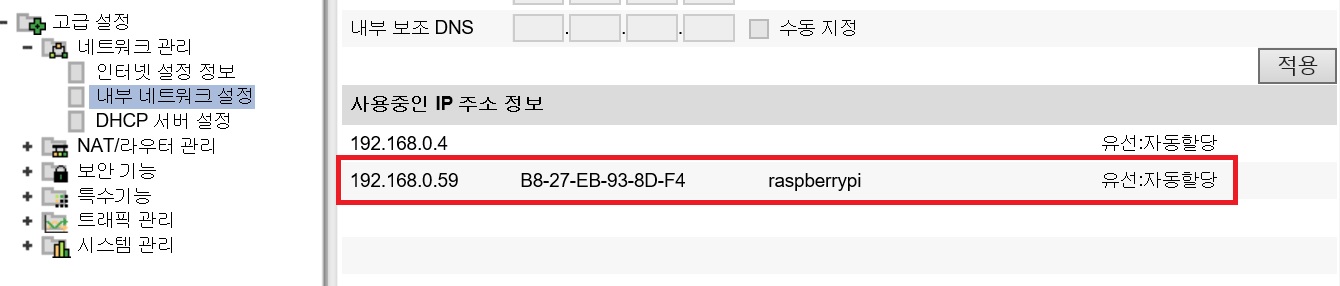
- VNC Server : 동일 네트워크에 존재하는 라즈베리파이 IP
- Name : Connection 이름 (계정 이름 아님)

⑤ 신규 Connection이 생성되었다.

⑥ 생성된 Connection을 더블클릭하여 접속한다.
- Username : 라즈베리파이 접속 계정
- Password : 라즈베리파이 접속 비밀번호

4. 결과
˙ GUI 환경으로 라즈베리파이 보드에 접속한다.

'라즈베리파이 (Raspberry Pi)' 카테고리의 다른 글
| 라즈베리파이 카메라 모듈 녹화 python 코드 (1) | 2023.11.29 |
|---|---|
| 라즈베라파이 한글 설정 (라즈비안 설정) (0) | 2023.11.07 |
| 라즈베리파이 운영체제 설치 및 초기접속 (1) | 2023.11.04 |